こんな疑問にお答えします
本記事の内容
- 内部リンクとは
- SEOのために行う内部リンクのメリットとは
- 内部リンクの正しい貼り方
- 内部リンクの効果的な貼り方
- 内部リンクの貼る場所
- 内部リンクの貼る際の注意すべき点
- 内部リンクを調べるのに便利なツールの紹介
本記事の執筆者

内部リンクには、SEOにおいて軽視していいと考える人もいますが、実際には内部対策もSEOにおいて重要な要素です。
SEOの内部対策について、詳しく知りたい方は、【2024年版】ブログのSEOの内部対策チェックリストの記事をぜひご覧ください。
-

-
【2024年版】ブログのSEOの内部対策チェックリスト
ブログ内で内部リンクを誤った貼り方をしてしまうと、SEOに逆効果となることがあります。
これまで無計画にリンクを貼ってきた場合は、今から正しい貼り方を実践しましょう。
特に以下の方々には、ぜひ読んでいただきたい内容です。
- SEOの効果的な内部リンクの貼り方を知りたい方
- 内部リンクを貼る時の注意すべきポイントを知りたい方
この記事を最後までお読みいただき、正しい内部リンクの貼り方をマスターし、これまで設定した内部リンクを修正しましょう。
目 次
内部リンクとは

「内部リンク」とは、自分のウェブサイト内で別のページにリンクを貼ることを指します。
対照的な言葉として出てくる「外部リンク」は、他のウェブサイトと自分のウェブサイトを結びつけるリンクを指します。
外部リンクの最適化は、SEOの中で「外部対策」と呼ばれる取り組みの一環です。
もし外部対策に関心がありましたら、【SEOの外部対策】良質な被リンクとは(自前でもできる方法教えます)の記事をぜひご覧ください。
-

-
【SEOの外部対策】良質な被リンクとは(自前でもできる方法教えます)
内部リンクを貼る3つのメリット


内部リンクには、以下の3つのメリットがあります。
- クローラーがスムーズに巡回
- ページの関連性を明確に伝えられる
- 読者の滞在時間を延ばす
それぞれ解説します。
クローラーがスムーズに巡回
GoogleやBingといった検索エンジンは、ウェブ上の情報を収集するために、クローラーと呼ばれるロボットを使っています。
これらのクローラーはリンクをたどり、情報を収集します。
もしもリンクが存在しなければ、クローラーは情報を収集できず、検索エンジンのインデックスに含まれない可能性があります。
したがって、リンクを内部に貼ることは、検索エンジンによる効率的な情報収集にとって重要なのです。
ページの関連性を明確に伝えられる
内部リンクは、ページ同士の行き来だけでなく、それらのページ間の関連性を示す役割も果たします。
これはクローラーやユーザーにとっても有益です。
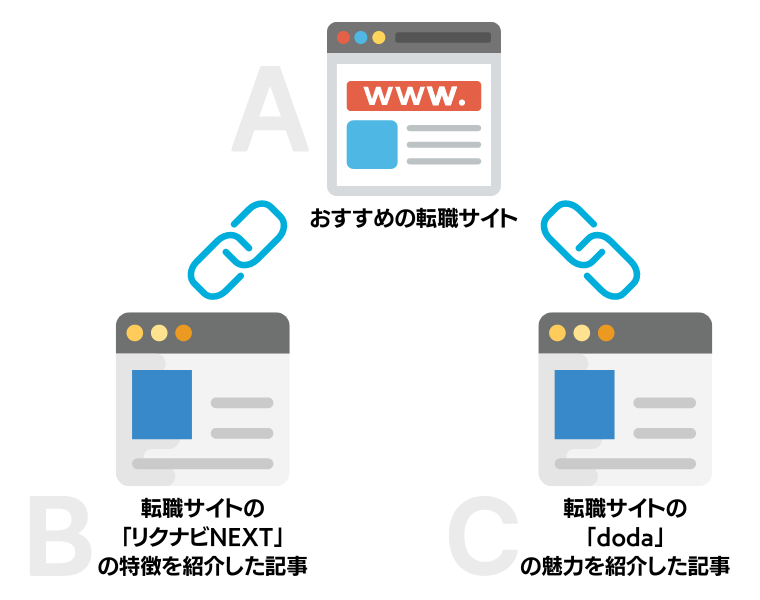
たとえば、3つの記事があるとします。
- Aの記事:おすすめの転職サイトを紹介した記事
- Bの記事:転職サイトの「リクナビNEXT」の特徴を紹介した記事
- Cの記事:転職サイトの「doda」の魅力を紹介した記事

BからAへ、CからAへのリンクを貼ることで、Googleはこれらの記事が転職に関連するものであると認識します。
Aの記事はBとCからリンクを受けており、それによってこのブログ内での重要なコンテンツであると解釈されます。
このようにして、ページ同士の関連性を示すことで、検索エンジンに対してブログの内容を適切に伝えられるのです。
読者の滞在時間を延ばす
内部リンクは読者が離れるのを防ぐ役割も果たします。
読者はGoogleの検索結果からブログ記事にアクセスします。
アクセスした記事の中に関連記事がリンクされていると、読者はそのリンクをクリックし、新しい記事を読み始め、そして次に関連記事が表示され、また次のリンクをクリックして新たな記事に移る…
こうしたリンクの設定により、読者のブログ内での滞在時間が延びることがあります。
Googleは滞在時間が長いことをユーザーの満足度の高さとみなし、その結果、評価が向上する可能性があります。
評価が高いページは、Googleの検索結果で上位に表示されやすくなるため、滞在時間の延長はSEOにとって有益なのです。
内部リンクの5つの効果的な貼り方

内部リンクの価値を理解してもらえたところで、適切なリンクの貼り方について詳しく説明します。
内部リンクには5つの貼り方があります。
- アンカーテキストにキーワードを入れる
- 関連度が高いページ同士をリンクさせる
- 画像にリンクする場合にはaltタグを設置する
- dofollow属性を使用してリンクする
- 重要なページにより多くの内部リンクを集める
アンカーテキストにキーワードを入れる
まず、以下の2つの文章をご覧ください。
A:もし外部対策に興味があるなら、【SEOの外部対策】良質な被リンクとは(自前でもできる方法教えます)の記事をご覧ください。
B:もし外部対策に興味があるなら、この記事をご覧ください。

正解はAです。
内部リンクを貼る際には、目的とするキーワードをアンカーテキストに含めることが大事です。
これによって、Googleはリンク先の記事とリンク内のキーワードとの関連性を認識します。
Aは記事のタイトルをアンカーテキストに使用しましたが、以下のA+の方法も有効です。
A+:もし外部対策に興味があるなら、SEOの外部対策の記事をご覧ください。
関連度が高いページ同士をリンクさせる
内部リンクを設定する場合、関連性の高いページ同士をリンクさせるように心がけましょう。
「ページの関連性をGoogleに伝えられる」でも説明しましたが、関連性が高いと判断されることで、リンク先のページの評価も向上します。
関連性の薄いページ同士をリンクさせると、Googleはネガティブな評価する可能性があるため、リンクを設定する際には慎重に考える必要があります。
画像にリンクする場合にはaltタグを設置する
検索エンジンのクローラーは、画像の内容や性質を理解できません。
しかし、写真や画像のボタンにリンクを設置することがあるでしょう。
その際には、必ずaltタグを設定しましょう。
‹img src=”photo.jpg” width=”300” height=”250” alt=”内部リンクの説明”›
altタグには、画像の内容やキーワードを適切に記述することで、「アンカーテキストにキーワードを入れる」と同様の効果を得られます。
altタグを設置するのを忘れがちです。
必ず設置するようにしましょう。
なお、altタグを設置することで、もう1つメリットがあります。
Googleの画像検索において上位表示されると、そこからも流入が期待できる点です。
通常の検索結果と比較すると、流入は少なくなりますが、少しでも流入を増やしたい場合は、altタグを設定することをおすすめします。
dofollow属性を使用してリンクする
リンクには4つの属性があります。
- nofollow
- dofollow
- sponsored
- ugc
nofollow
サイトAからサイトBへのリンクでSEO評価を渡さないことを示します。
たとえば、自サイトから他サイトへのリンクで、SEO評価を与えたくない場合に、nofollow属性を使用します。
タグの書き方
‹a href=”https://naoyamablog.net” rel="nofollow"›登録する‹/a›
dofollow
nofollowとは逆に、評価を伝えたい場合に使用されます。
これは主に自サイト内のリンクに適用されます。
タグの書き方
‹a href=”https://naoyamablog.net”›登録する‹/a›
rel="dofollow"の指定は不要です。
sponsored
有料リンク(例: アフィリエイト広告)に使用されます。
nofollowと同様に、リンク先に評価を伝えません。

以前は、sponsoredは使わず、nofollowだけで問題がないとGoogleも推奨していましたが、今は、有料リンクの場合には、sponsoredを使うことを推奨しています。
タグの書き方
‹a href=”https://naoyamablog.net” rel="sponsored"›購入する‹/a›
ugc
コメントやフォーラム投稿など、ユーザーが作成したコンテンツへのリンクに使用されます。
ugc属性もnofollowと同様に、リンク先への評価を伝えません。
タグの書き方
‹a href=”https://naoyamablog.net” rel="ugc"›なおやまブログ‹/a›
4つの属性をまとめると以下の通りです。
| 使うシチュエーション | 使う場所の例 | タグの設置方法 | |
| dofollow | リンク先に評価を渡す時に使う | 内部リンクを貼る時 | dofollowの時にはタグの中に rel="dofollow"と書く必要はない |
| nofollow | リンク先に評価を渡さない時に使う | 外部リンクを貼る時 | タグの中にrel="nofollow"と 書く必要がある |
| sponsored | 有料リンクを貼る時に使う ※nofollowと同じ役割を果たす |
外部リンクを貼る時 | タグの中にrel="sponsored"と 書く必要がある |
| ugc | コメントやフォーラム投稿など、 ユーザー作成コンテンツ(UGC) のリンクに使う ※nofollowと同じ役割を果たす |
外部リンクを貼る時 | タグの中にrel="ugc"と 書く必要がある |
重要なページにより多くの内部リンクを集める
内部リンクにおいて、重要なページに多くの内部リンクを集めることは、SEOにおいてとても重要です。
これは、ページランクという概念に基づいています。
ページランクとは、Googleが各ページに割り当てる指標であり、そのページの重要性を表します。
一般的に、多くの内部リンクを獲得しているページほど、ページランクが高くなります。
そして、ページランクの高いページは、検索結果において上位に表示されやすくなります。
では、どのように重要なページに多くの内部リンクを集めればよいのでしょうか?
以下に、効果的な方法をいくつか紹介します。
サイト構造を最適化する
サイト全体を論理的でわかりやすく構成することは重要です。
関連性の高いページを互いに繋げ、目的の情報にたどり着きやすい流れを作りましょう。
重要ページへのリンクを優先的に設置する
主要なページや検索順位を上げたいページには、内部リンクを積極的に設置します。
具体的には、以下のような場所からリンクを張ることができます。
- トップページ:トップページは、サイト全体の顔となるページです。重要なページへのリンクを目立つ場所に設置することで、ユーザーの目に留まりやすくすることができます。
- カテゴリーページ:カテゴリーページは、特定のテーマに関する記事を一覧表示するページです。各記事へのリンクを適切に設置することで、ユーザーが目的の記事を見つけやすくすることができます。
- 関連記事:記事の末尾などに、関連する記事へのリンクを設置することで、ユーザーの滞在時間を延ばし、サイト全体の回遊率を高めることができます。
- パンくずリスト:パンくずリストは、ユーザーが現在閲覧しているページの位置をサイト全体の構造の中で示すものです。パンくずリストに重要なページへのリンクを設置することで、ユーザーが迷わずにサイト内を移動することができます。
内部リンクの数を定期的にチェックする
内部リンクの数を定期的にチェックし、必要に応じて調整することが重要です。
リンクが多すぎると逆効果になる場合もあるので、適切な数に保ちましょう。
ブログの内部リンクの2つのモデル

内部リンクを闇雲に貼っても、SEOへの効果は十分に現れません。
例えば、WordPressに関する記事に、プロ野球の記事へのリンクを貼っても、SEOの効果は得られず、読者も興味を示しません。
基本的には、関連性の高いページ同士をリンクさせることが重要です。
そこで、内部リンクの効果を最大化する2つの方法があります。
- トピッククラスターモデル
- ツリー型モデル
それぞれについて解説していきます。
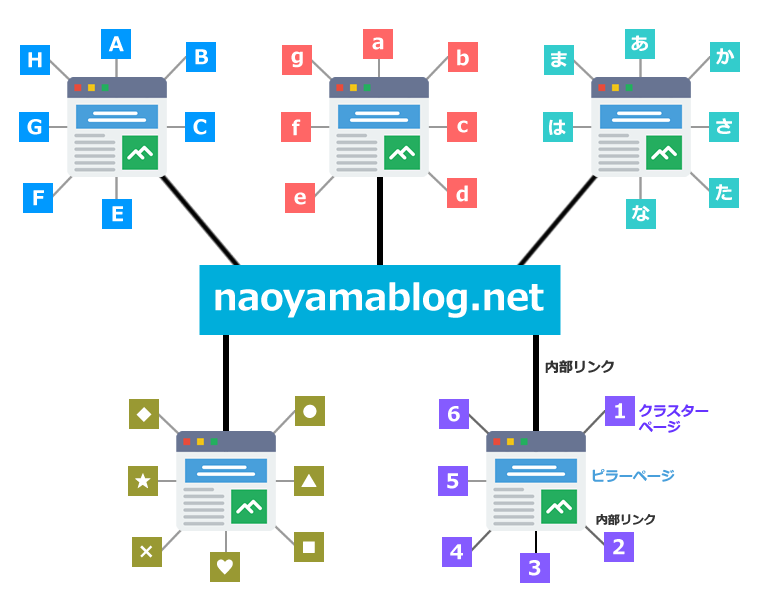
トピッククラスターモデル
メイン記事(ピラーページ)の周囲に、メイン記事のSEOを支援するサブ記事(クラスターページ)を関連付ける方法です。
この関連付けによって、メイン記事の評価向上とともに上位表示を促進します。
以下にイメージを示します。

ブログの場合だと、ピラーページがいわゆるまとめ記事になることが多いのです。
例えば、NaoYamaBlogで言いますと、AIでブログ作成【1記事作成までの効率が格段に上がります】が該当します。
-

-
AIでブログ作成【1記事作成までの効率が格段に上がります】
AIに関するまとめ記事を中心に、その周囲に「AIのメリットの記事」「デメリットの記事」「AIライティングツールに関する記事」などをクラスターページとしてリンクさせることで、ピラーページの評価向上を図っています。
もちろん、クラスターページ自体も個別に上位表示を目指す対策を講じます。
こうすることで、メイン記事の評価が向上し、上位表示に近づいていきます。
同様のアプローチは、SEOの外部対策にも言えることです。
ある記事が、様々なサイトで評価を受け、急にGoogleの検索結果の上位に表示されることがあります。
それは、評価を受けた際に、関連する外部サイトやGoogleが高く評価しているサイトからリンクをもらったことにより、Googleは「このページは評価が高い記事」だと判断し、上位表示させるロジックと同じです。
自分のブログ内で評価を高めたいページとその評価を手助けするページの2種類を作り、SEOを展開する戦略です。

初めて取り組む場合、僕も最初は「そんなのできないよ」と思いました。
記事の内容がバラバラなためです。
初期段階のブログにおいては、トピッククラスターモデルを意識する必要はありません。
まずは自由に記事を執筆することをおすすめします。
色々な記事を書いていく中で、絶対に上位表示させたいキーワードが生まれてくると思います。
そのキーワードを中心に記事を展開し、最終的にはまとめページを作成し、内部リンクを張ることで、トピッククラスターモデルを形成できます。
別の手法としては、以下のアイディアもあります。

クラスターページには各商品の紹介記事を、ピラーページにはそれらの商品を比較するページを設けることも可能です。
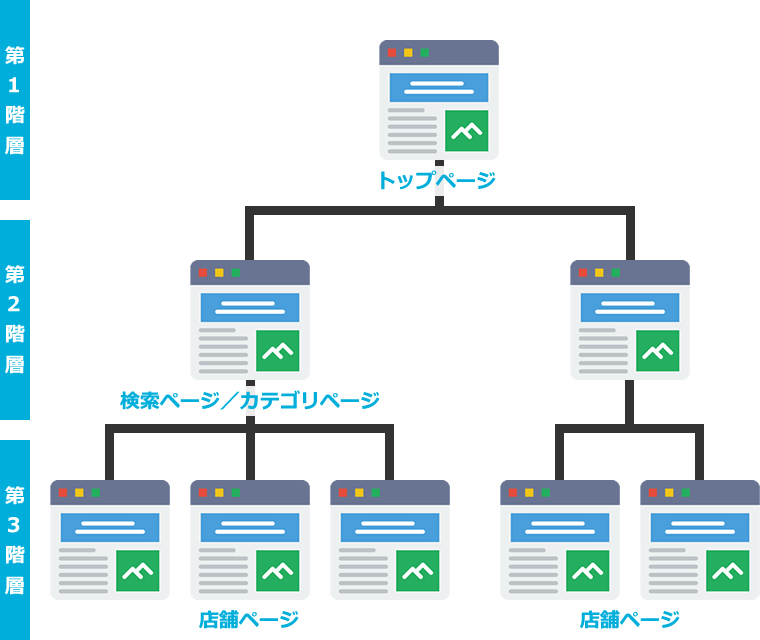
ツリー型モデル
データベース形式のサイトに適した手法です。
例えば、グルメ検索サイトなら以下のようになります。
第2階層(検索ページ/カテゴリページ):グルメ 居酒屋
第3階層(店舗ページ):グルメ 居酒屋 店舗名
同様に、旅館検索サイトも
第2階層(検索ページ/カテゴリページ):〇〇温泉(例:草津温泉)
第3階層(旅館ページ):〇〇温泉 旅館名

このツリー型モデルは、特定のカテゴリに特化したサイトで有効です。
第3階層が第2階層の評価をあげるようにし、第2階層がトップページを評価向上させるように内部リンクを構築します。
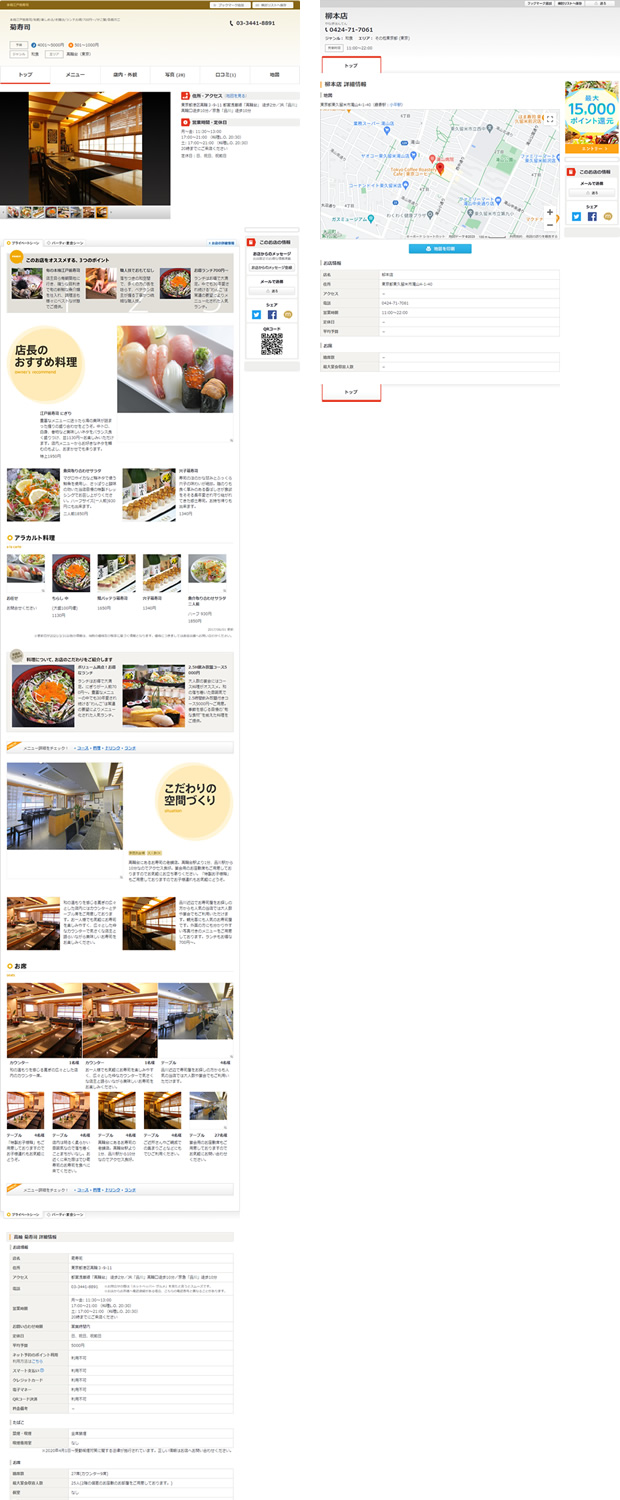
ただし、このようなサイトでは第3階層の店舗情報は多くが有料契約となっていることが多いのです。
そのため、契約終了時にはページが非表示になる可能性があり、第3階層よりも第2階層での評価向上に焦点を当てる方が良いでしょう。
ちなみに、第3階層の情報が非表示になるとSEOに影響が出ることがあります。
ぐるなびやホットペッパーは、契約解除時にもページを残す工夫をしています。

契約中(左)の場合にはコンテンツの情報量が充実していますが、解除後(右)は、ユーザーが必要とする情報のみを掲載し、Googleからの評価低下を避けています。
ブログの内部リンクの最適な貼る場所


以下に、おすすめの6つの場所をご紹介します。
- 記事内にリンクを貼る
- 記事下部に関連記事を貼る
- パンくずリストを使う
- グローバルナビを設ける
- サイトマップページを作る
- 記事のまとめページを作る
それぞれの設置場所について解説します。
記事内にリンクを置く
「ブログの内部リンクとは」と同じ文章です。

内部リンクについて説明した際に、対義語となる外部リンクについて触れた際に、SEOの外部対策の記事を紹介させてもらいました。
このように、「ちなみに関連する情報がこちらにもありますので、興味があればぜひご覧ください」というスタンスでリンクを配置することがおすすめです。
もちろん、リンク先の記事を読んでもらうのは大切ですが、何よりもまずはこの記事を最後まで読み進めてもらうことが大切です。
読者に無理にリンクをクリックさせる必要はありません。
記事下部に関連記事を置く
この手法は、本記事と関連性の高い他の記事を、記事の最後に配置する方法です。

「記事内にリンクを貼る」とは異なり、読者に内容をできるだけ注目してもらうことを意図します。
なぜなら、読者がページの最後にスクロールしてきた場合、既に記事を読み終えている可能性が高いため、Googleの検索結果に戻ってしまったり、他のウェブサイトに移動してしまうのを防ぐ必要があるからです。
読者に対して「今、この記事を読むことに価値がある」という強いメッセージを伝える方法を考えましょう。
パンくずリストを使う

パンくずリストは、読者に現在のページ位置を示すのが本来の役割です。
しかしこれだけでなく、内部リンクとしても有用です。
Googleもパンくずリストの重要性を認識しており、SEOの一環としても利用されています。
【ブログ運営者必見】Googleサーチコンソール「パンくずリスト」について学ぼうの記事を用意していますので、興味があればぜひ一読してみてください。
-

-
【ブログ運営者必見】Googleサーチコンソールの「パンくずリスト」について学ぼう
グローバルナビを設ける

よく目にするPCサイトのナビゲーション機能です。
これも内部リンクの役割を果たしてくれます。
もしあなたのブログにまだ設置していないのであれば、取り入れてみましょう。
読者にとっても使いやすく、喜ばれる機能となります。
サイトマップページを作る
こちらのサイトマップページは、Google向けのXMLファイルであるsitemap.xmlのことではありません。
ユーザーが実際に閲覧するページのことを指します。

一般のユーザーはほとんど見られていないページかと思います。
僕のようなブロガー達が、ここのブログはどんな記事を書いているのかを把握するために、閲覧する程度ではないでしょうか?
ただ、内部リンクとしては有能なページですので、使うといいでしょう。
WordPressを使用している場合は、プラグインを導入することで手軽に作成できます。
手間を考慮すると、プラグインを選ぶことをおすすめします。
僕がおすすめするプラグインは「PS Auto Sitemap」です。
詳しくは「内部リンクを調べるのに便利ツール」で説明していますので、ぜひ参考にしてみてください。
》WordPressのサイトマップ自動生成ガイド【勝手にSEO強化!】
-

-
WordPressのサイトマップ自動生成ガイド【勝手にSEO強化!】
記事のまとめページを作る
「トピッククラスターモデル」の中でも述べましたが、まとめページを作成することを検討しましょう。
内部リンクの強化だけでなく、読者にとっても有益な情報を提供する重要な役割を果たすのが、まとめページです。
上位表示させなければいけないページですので、ページ作るのに時間はかかりますが、是非とも作ってください。
ブログの内部リンクを貼る際の5つの注意点

ブログ内で内部リンクを貼る際に気をつけるべきポイントが5つあります。
- リンクの色は青に統一しましょう
- リンク切れがないようにしましょう
- 関連性がないリンクを貼ってはいけない
- 古い記事から新しい記事へのリンク
- ユーザーが気付かないところにリンクを貼る
リンクの色は青に統一しましょう
先に謝っておきます。
リンクを青色にすることは、SEOの効果を高めるための方法ではありません。
多くの人々がインターネットを使用する際、青色のテキストはリンクを示すものとして認識しています。
多くのユーザーが利用するウェブサイト、例えば
- Yahoo
- X(旧Twitter)
これらのサイトでは、すべて青色をリンクの表示に用いています。
例えば、リンクが赤色である場合、強調を意図して色を変えたと誤解され、クリックしてもらえないかもしれません。
読者にリンクを辿っていただき、滞在時間を少しでも延ばしたいのであれば、斬新なことをするのではなく、率直に青色を活用しましょう。
リンク切れがないようにしましょう
WordPressのブログカード(リンクカード)を使用している場合、アドレスを変更しても自動的にリンクが修正されるため、リンク切れの心配はありません。
ただし、WordPressで‹a href=””›タグを使用してリンクを設定している場合や、独自のシステムで作成したウェブサイトの場合、リンク切れが発生することがあります。
読者が関連する記事を閲覧しようとクリックしても、リンク切れになっていると非常にもったいない状況です。
リンク切れを避けるためには、定期的なチェックが欠かせません。
外部リンクについても同様に注意が必要ですが、リンクのチェックに一日費やすのは効率が悪いのです。
WordPressを利用している場合、プラグインを活用して作業時間を短縮する方法があります。
僕がおすすめするのは、「Broken Link Checker」です。
このプラグインを使用すると、リンクのチェックを自動的に行ってくれ、リンク切れが発生した際にはメールで通知してくれます(WordPressの管理画面内でも通知可能です)。
Broken Link Checkerについては、WordPressのおすすめプラグイン10選【ブログ初心者必見】という記事で詳しく紹介しています。
-

-
WordPressのおすすめプラグイン10選【ブログ初心者必見】
ぜひ参考にしてみてください。
関連性がないリンクを貼ってはいけない
「関連度が高いページ同士をリンクさせる」でも説明しましたが、関連性のない内部リンクは逆に悪い評価を受ける可能性があるため、必ず関連性のあるリンクを選びましょう。
古い記事から新しい記事へのリンク
新しい記事から以前の記事へのリンクは頻繁に行われますが、古い記事から新しい記事へのリンクを忘れがちです。
新しい記事の作成時に用いたキーワードを、WordPressの管理画面内で検索して関連性の高い記事が存在する場合、その記事に新しい記事へのリンクを適切に設置しましょう。
またGoogleではどの記事が関連度が高く認識しているのかを確認する場合には、Googleの検索窓に「site:あなたのブログのURL キーワード」と入れてみましょう。
例:site:https://naoyamablog.net/ 内部リンク
ユーザーが気付かないところにリンクを貼る
読者には見えない場所に、CSS(スタイルシート)を利用して画像やテキスト、リンクを貼る手法があります。
これはクローラーはそのコンテンツを認識しますが、読者には見えません。
具体例として、「display:none」というテクニックになります。
「display:none」を使用すること自体は、検索エンジン最適化(SEO)のスパム行為には該当しません。
しかしながら、読者には露骨に表示されない「隠しコンテンツ」を使用して、ページの価値を不当に高めようとする試みは、発覚すれば「SEOスパム」とみなされ、ページの評価が下がるリスクを孕んでいます。
具体的なペナルティとして、検索結果での上位表示が制限されるか、検索結果に表示されなくなるかもしれません。
こうしたペナルティを避けるためにも、隠しコンテンツのような姑息なテクニックを使うのはやめておきましょう。
内部リンクを調べるのに便利ツール

内部リンクの状況を把握し、新たなリンクを作成するために役立つツールを4つご紹介します。
最初に、WordPress用の2つのプラグインをご紹介します。
- PS Auto Sitemap
- Show Article Map
次に、Googleの拡張機能を使った2つのツールをご紹介します。
- NoFollow
- Alt & Meta viewe
PS Auto Sitemap
PS Auto Sitemapは、WordPressのおすすめプラグイン10選【ブログ初心者必見】の記事でも紹介したことがありますが、ユーザー向けのサイトマップページを自動的に生成してくれるプラグインです。
-

-
WordPressのおすすめプラグイン10選【ブログ初心者必見】
NaoYama Blogでは、サイトマップで実際に利用しています。
新しい記事が公開されると、自動的にそのリンクがサイトマップに追加されます。
また、記事のタイトルを変更した場合も、自動的に修正されます。
このように、プラグインを一度設定すれば、その後の更新作業は不要です。
自動的に更新が行われるため、手間がかかりません。
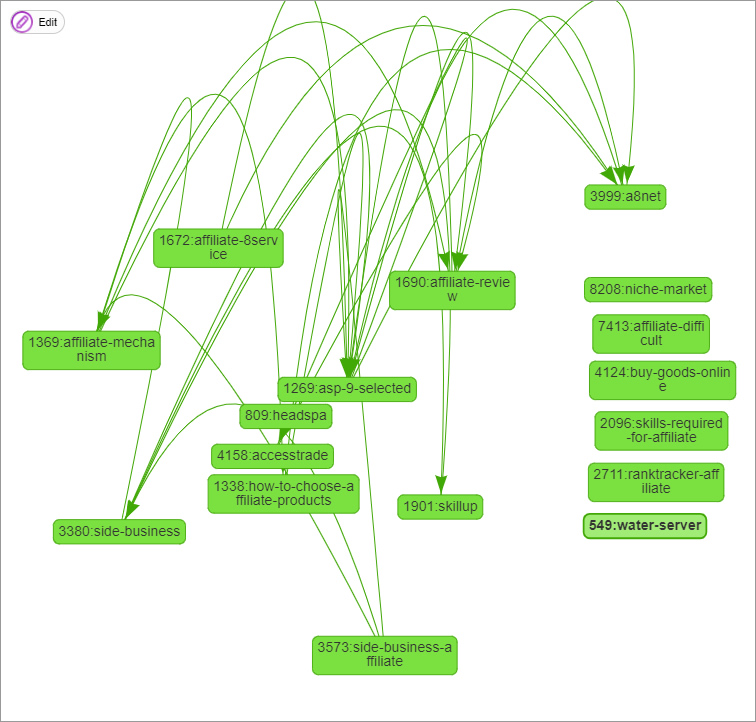
Show Article Map
「トピッククラスターモデル」を読んでいただいた際に、皆様はおそらく、「内部リンクの状態がわからないため、トピッククラスターモデルが適用されているか不明」と考えたことでしょう。
その問題を解決するのが「Show Article Map」です。

このプラグインは、ブログ内のリンク構造を視覚的に示してくれます。
プラグインは公式のWordPressのサイトからダウンロードできません。
こちらからダウンロードしてください。
※「Show Article Mapのダウンロードと使い方」という章にダウンロードする入口があります。

ダウンロードした「.zip」ファイルを解凍せずに、WordPressにインストールします。
WordPress管理画面で「新規追加」→「プラグインのアップロード」を選択し、ダウンロードしたzipファイルを選択します。
そのままインストールして、プラグインを有効化してください。
プラグインの手続きが完了したら、WordPressの管理画面から「固定ページ」を選び、新しいページを作成します。
タイトルは、Show Article Map(どんな名前でも可)
パーマリンクは、Show-Article-Map(どんな名前でも可)
本文に [show_article_map]と入れてください。
作成後、ページの表示設定を「非公開」にして「更新」をクリックします。
Show Article Mapのプラグインは激重です。必要がない時にはプラグインを停止もしくは削除しましょう
設定したURLにアクセスすると、数分後(時間がかかります)に解析の結果画面が表示されます。
記事のIDとパーマリンクが表示されるので、どのページに対するものかが分かります。
矢印の方向でリンク関係が示され、矢印がない場合は内部リンクが存在しないことを意味します。
必要であればリンクを追加しましょう。
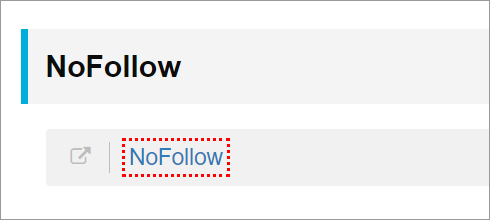
NoFollow
内部リンクを設定したつもりが、誤ってnofollow属性を設定していることはありませんか?
そのような場合に便利なのが、Googleの拡張機能「NoFollow」です。
Google Chromeを使用してウェブサイトを閲覧する際、赤い点線で囲まれた箇所が表示される場合、それはnofollow属性が設定されていることを示しています。

自分のブログを確認し、間違って設定されている場合は修正しましょう。
Alt & Meta viewe
昔のInternet Explorerのようなブラウザでは、画像にカーソルを合わせるとalt属性の内容が表示されましたが、最新のブラウザではそれが見えません。
そのような場合に役立つのが、Googleの拡張機能「Alt & Meta Viewer」です。
このツールを使用すると、画像のalt属性情報をツールチップで表示できます。
alt属性が設定されていない場合、表示されないため、画像にリンクを設定する際には必ずalt属性を設定しましょう。
「画像にリンクする場合にはaltタグを設置する」でも説明しましたが、リンクさせる場合は特に、alt属性の設定が重要です。
まとめ:ブログの内部リンクで、効果抜群のSEO対策とは
本記事を簡単にまとめると…
本記事のまとめ
内部リンクを貼る3つのメリット
- クローラーがスムーズに巡回
- ページの関連性を明確に伝えられる
- 読者の滞在時間を延ばす
内部リンクの5つの効果的な貼り方
- アンカーテキストにキーワードを入れる
- 関連度が高いページ同士をリンクさせる
- 画像にリンクする場合にはaltタグを設置する
- dofollow属性を使用してリンクする
- 重要なページにより多くの内部リンクを集める
ブログの内部リンクの2つのモデル
- トピッククラスターモデル
- ツリー型モデル
ブログの内部リンクの最適な貼る場所
- 記事内にリンクを置く
- 記事下部に関連記事を置く
- パンくずリストを使う
- グローバルナビを設ける
- サイトマップページを作る
- 記事のまとめページを作る
ブログの内部リンクを貼る際の5つの注意点
- リンクの色は青に統一しましょう
- リンク切れがないようにしましょう
- 関連性がないリンクを貼ってはいけない
- 古い記事から新しい記事へのリンク
- ユーザーが気付かないところにリンクを貼る
内部リンクを調べるのに便利ツール
- PS Auto Sitemap
- Show Article Map
- NoFollow
- Alt & Meta viewe
記事執筆の過程で、内部リンクは意外にも後回しにされがちです。
しかしながら、内部リンクはSEOの観点からも重要な役割を果たしています。
自身が執筆した記事が、関連する過去の記事と繋がる場合は、適切な箇所にリンクを貼りましょう。
そして、リンクさせる場合には、トピッククラスターモデルもしくはツリー型モデルを意識してリンクを進めることで、より効果的な内部リンクが実現します。
- 以前は「内部リンクを怠ってしまった」
- あるいは「無計画にリンクを挿入してしまった」
という方も、今こそその点を見直す良い機会です。
最後に、最新のSEO対策を知っておきたいという方は、【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイドという記事をチェックしてください。
-

-
【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイド