こんな疑問にお答えします
本記事の内容
- SEOの内部対策とは
- ブログの内部対策のチェックリストについて
本記事の執筆者

そもそもの話にはなりますが、「SEOとは何?」と思った方は、【SEOとは】いまさら聞けないSEOの基本をわかりやすく解説を、まずご覧ください。
-

-
【SEOとは】いまさら聞けないSEOの基本の「き」を解説
SEOには、「内部対策」と「外部対策」がありますが、今回は、内部対策について解説していきます。
-

-
【SEOの外部対策】良質な被リンクとは(自前でもできる方法教えます)
かつては、小手先のテクニックで上位表示できた時代がありました。
そのため、低品質のコンテンツが上位表示されてしまうという問題が起きたため、Googleは別の方法を使わないと上位表示ができないようにしました。
それが「外部対策」です。
Googleは外部リンクを重視する方向性に変わり、低品質なコンテンツが下に下がったものの、人はずる賢い動物。
意図的にリンクを相互で貼りあったり、リンクの売買が行われたりと、質の低いサイトがまた上位表示されてしまったのです。
このように、「Googleのアルゴリズム」 VS 「SEOする人」という戦いが行われたのです(今もその戦いは続いています)。
この状況を背景に、Googleは内部と外部の対策を両方を重視するという時代になったのが現在です。
本記事は内部対策において、重要となる対策を列挙しました。
本記事は、こんな方々には特に読んで欲しい記事になっています。
- 内部対策に興味がある方
- 内部対策ができていないと思っている方
- 内部対策はできているつもりだが、念のために確認したい方
上位表示させるために、最低限やっておかなければならない対策ばかりをご紹介していきます。
もし、あなたのブログで、足りていない対策があれば、すぐにでも対応してみてください。
目 次
- 1 ブログのためのSEOの内部対策とは
- 2 ブログの内部対策のチェックリスト
- 2.1 モバイル対策
- 2.2 SSLを対応させる(https化)
- 2.3 サイト表示の高速化
- 2.4 sitemap.xmlを作成し送信する
- 2.5 ブログのディレクトリ構成を深くしない
- 2.6 重複コンテンツを作らない
- 2.7 ブログ内のこそあど言葉の修正
- 2.8 内部リンクを貼る
- 2.9 パンくずリストの設置
- 2.10 外部リンクのリンク切れチェック
- 2.11 1記事1キーワードにする
- 2.12 titleタグに上位表示させたいキーワードを入れる
- 2.13 記事タイトルはh1タグ、見出しはh2タグ、小見出しはh3タグを使う
- 2.14 メタディスクリプションの設定
- 2.15 画像名に意味を伝える
- 2.16 画像にはaltタグを使う
- 3 【よくある質問】ブログのSEOの内部対策
- 4 まとめ:ブログのSEOの内部対策チェックリスト
ブログのためのSEOの内部対策とは

ブログのSEOの内部対策は、「記事さえ書けば問題ない」と思っている人がいます。
しかし、これは間違いです。
確かに、記事は必要ですが、それだけでは不十分です。

内部対策の目的は大きく3つあります。
- Googleのクローラーに来てもらうための対策
- 来てもらったクローラーをクローリングしやすくする対策
- ブログの内容をGoogleに正確に伝える対策
クローラーとは
ウェブページを巡り、情報を集め、Googleのデータベースに保存するプログラムのことです。
これらのステップを踏まえていないと、どんなに頑張って記事を書いても、Googleからの評価は得られません。
これらの目標を達成するための具体的な手法を、次にご紹介します。
ブログの内部対策のチェックリスト

ブログでチェックが必要とされる内部対策はこちら。
- モバイル対策
- SSLを対応させる(https化)
- サイト表示の高速化
- sitemap.xmlを作成し送信
- ブログのディレクトリ構成を深くしない
- 重複コンテンツを作らない
- ブログ内のこそあど言葉の修正
- 内部リンクを貼る
- パンくずリストの設置
- 外部リンクのリンク切れチェック
- 1記事1キーワードにする
- titleタグに上位表示させたいキーワードを入れる
- 記事タイトルにはh1タグ、見出しにはh2タグ、小見出しにはh3タグを使う
- メタディスクリプションの設定
- 画像名に意味を伝える
- 画像にはaltタグを使う
16個の対策について、解説していきます。
モバイル対策
あなたのブログは、パソコンとスマホで見るとき、それぞれ適したデザインに変わりますか?
最近のWordPressのテーマを使っている場合には、レスポンシブデザインになっているので、気にする必要はありませんが、古いテーマを使い続けている場合には要注意。
これまでは、Googleはパソコンサイトを重視してきましたが、今は、スマホを優先する「モバイルファーストインデックス」を採用しています。
》【ブログ運営者必見】Googleサーチコンソール「モバイルユーザビリティ」について学ぼう
-

-
【ブログ運営者必見】Googleサーチコンソール「モバイルユーザビリティ」について学ぼう
スマホでウェブを見る人が増えているため、この変更は理にかなっています。
ですので、記事を書いた後は、パソコンだけでなくスマホでも確認しましょう。
SSLを対応させる(https化)
Googleの公式ブログの記事(2014年8月)でこんなことが書いてあります。
Google はランキング シグナルとして HTTPS を使用することにしました。現在のところ、これは非常に軽いシグナルですが(グローバル クエリの 1% 未満にしか影響せず、高品質のコンテンツといった他のシグナルほどウェイトは大きくない)、ウェブマスターが HTTPS に切り替えるための時間を確保できます。今後は、すべてのユーザーがウェブを安全に利用できるよう、すべてのウェブサイトの所有者に HTTP から HTTPS への切り替えをおすすめしたいと考えているため、これを強化していく予定です。
検索順位の決定要因のひとつがSSLです。
SSLはインターネット上でデータを暗号化して送受信します。
この暗号化により、外部のユーザーが内容を見られないのです。
SSLがない場合、データは暗号化されず、第三者に見られる恐れがあります。
特に、個人情報を扱うページ(例:問い合わせページ)は注意が必要です。
これらの理由から、GoogleはウェブサイトのSSL化を勧めています。

一昔はオプションとして、サーバー代とは別に支払う必要がありました。
しかし今は、多くのレンタルサーバーが無料でSSLを提供しています。
ご利用のサーバーを確認してみるといいでしょう。
》WordPressが使えるレンタルサーバー5社を比較【2024年保存版】
-

-
WordPressが使えるレンタルサーバー5社を比較【2024年保存版】
サイト表示の高速化
Googleの公式ブログの記事(2018年7月)に、こんなことが書いてあります。
2018年7月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
表示速度も検索順位を決める要素になると述べています。
ただ、一方で…、
対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
とも言っています。
明らかに遅いという場合には、検索順位に影響が出るとのことです。
もしブログの表示速度が遅れば、訪問者は記事を読まずに去ってしまうかもしれません。
あなたがせっかく書いた内容に目を通してもらえないなんて、悲しいですよね。
そのため、速度を上げる工夫が必要です。
サーバー自体が遅かったら、あなたは何もできません(サーバーの会社を変える術しかありません)が、ブログが原因で遅い場合には改善ができます。
まず、自分のブログがどれくらい速いかを確かめましょう。
ブログのURLを入れて、分析ボタンを押すだけで、表示速度が知れます。
点数が0から49だと要注意です。
ブログの表示速度が遅くなる主な3つの原因
- 画像が重い
- プラグインが多い(もしくはプラグイン同士が干渉しあっている)
- 使っていないJavaScriptやCSSがある
画像が重い場合
画像が重いと感じたら、軽量化する方法を試しましょう。
プラグインには、その用途のものがありますし、画像編集ツールを使ってもいいですね。
プラグインが多い
以前は便利だと思いインストールしたけど、今は使っていないのはありませんか?
これらは速度を落とす原因になるため、必要ないものは削除しましょう。
使っていないJavaScriptやCSSがある
専門知識がなければ触らない方が賢明です。
知識があれば、不要なコードを削除しましょう。
間違って手を加えると、サイトが正しく表示されなくなる恐れがあります。
》WordPressのおすすめプラグイン10選【ブログ初心者必見】
-

-
WordPressのおすすめプラグイン10選【ブログ初心者必見】
sitemap.xmlを作成し送信する
Googleにあなたのブログの存在を伝えるための重要なファイルです。
WordPressの場合には、Google XML Sitemapsというプラグインを利用すれば、自動でファイルを生成してくれます。
》サーチコンソールの「サイトマップ」活用術【ブログの成功を手に入れる】
-

-
サーチコンソールの「サイトマップ」活用術【ブログの成功を手に入れる】
ブログのディレクトリ構成を深くしない
ブログのページ数が増えると、ディレクトリ構成が深くなりがち。
例えば、新宿の居酒屋を紹介するために
https://●●●●.com/shinjuku/izakaya/店名/
みたいなケースがあるかと思います。
このような場合には、
https://●●●●.com/店名/
でOKです。
ディレクトリ構成が深くなると、Googleのクローラーが最後までクローリングしない可能性があるからです。
クローリングのことを考えて、ディレクトリ構成はできるだけ深くしないようにしましょう。
》【WordPress】パーマリンクの設定で悩んでいる方必読!SEOにおすすめの方法を紹介
-

-
【WordPress】パーマリンクの設定で悩んでいる方必読!SEOにおすすめの方法を紹介
重複コンテンツを作らない
同じ内容の記事にもかかわらず、URLが2つ存在する。
色だけが違う商品ページが複数できる(商品の説明は同じ)。
これらはGoogleによって重複した内容とみなされることがあります。
Googleは同じような内容の記事が、重複してしまうのは仕方がないことだと理解しています。
しかし、Googleにとってはデメリットが大きいのです。
例えば、検索結果が同じ情報でいっぱいになることがあります。
同じ情報ばかりが並んだ検索結果は、Googleを利用しているユーザーは望んでいません。
Googleもその状態を望んでいないので、ペナルティにはならないかもしれませんが、インデックスしないという問題が発生する可能性が十分に考えられます。
そうならないために、重複した内容を作らないことが大切です。
もし作ってしまったら、canonicalタグを使用して、どのページを検索結果に表示するかを1つに絞りましょう。
》Googleサーチコンソールで重複コンテンツ問題を解決せよ!【ブログ運営者必読】
-

-
Googleサーチコンソールで重複コンテンツ問題を解決せよ!【ブログ運営者必読】
ブログ内のこそあど言葉の修正
ブログ記事に「これ」「それ」「この」「その」のような指示代名詞をよく使っていませんか?
指示代名詞を使うこと自体間違いではないのですが、SEOを考えると、指示代名詞はできるだけ使わず、指している言葉に置き換えることが望ましいです。
置き換える理由は主に2つあります。
- 直接言葉を使うことで読者がスムーズに内容を理解できるから
- 『SEOについての記事です』とあった場合、Googleは、リンク先のページは「SEOに関する記事なんだな」と理解します。それが『この記事です』と書かれていた場合、Googleは「『この記事』という記事なんだな」と理解されてしまう可能性があるから
ですから、指示代名詞を使っている箇所は、可能な限り具体的な言葉に置き換えることをおすすめします。
内部リンクを貼る
あなたのブログに対して、別のブログからリンクを貼ってもらうことは、【SEOの外部対策】良質な被リンクとは(自前でもできる方法教えます)の記事でも説明しましたが、ブログの評価を上げる手段の1つです。
-

-
【SEOの外部対策】良質な被リンクとは(自前でもできる方法教えます)
さらに、自分のブログ内で適切な記事同士をリンクするのも効果的です。
しかし、関連性のない記事を無理に繋げるのは避けましょう。
読者が興味を持ちやすい内容に絞ることが大切です。
》【内部リンクの貼り方】効果抜群のSEO対策を知りたくないですか?
-

-
【内部リンクの貼り方】効果抜群のSEO対策を知りたくないですか?
パンくずリストの設置
パンくずリストは、内部リンクの役割とクローラーの巡回効率を上げるために、設置する必要があるのです。
詳しくは【ブログ運営者必見】Googleサーチコンソール「パンくずリスト」について学ぼうの記事をご覧ください。
-

-
【ブログ運営者必見】Googleサーチコンソールの「パンくずリスト」について学ぼう
外部リンクのリンク切れチェック
先にお伝えしておきます。
あなたのブログから、外部サイトへのリンクが切れているから、SEOの評価が下がるということはありません。
でも、読者はリンク切れが多いと「管理がなっていないブログだ」と思われてしまいます。
それにより、記事への信頼が落ちてしまうことも考えられます。
WordPressを使っている場合には、「Broken Link Checker」というプラグインがおすすめ。
リンク切れが発生した際に、メールで知らせてくれます。
ぜひ、あなたのブログに入れてみてください。
1記事1キーワードにする
SEOに取り組む際、1つの記事に複数のキーワードを入れたくなることがあります。
しかし、これではGoogleが記事の内容を正確に把握できなくなります。
「『●●●』というキーワードについて書いた記事である」とGoogleに認識させるためにも、1記事1キーワードに絞るようにしましょう。
titleタグに上位表示させたいキーワードを入れる
titleタグの中に、上位表示させたいキーワードを入れることは重要です。
キーワードはできるだけ先頭に入れましょう。
キーワードが先頭にあると、ユーザーがクリックしやすくなります。

titleタグが長くなると、Googleは勝手にタイトルを短くします。
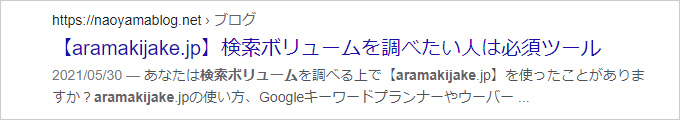
実はtitleタグの中は、
<title>【aramakijake.jp】検索ボリュームを調べたい方は必須ツール | NaoYama Blog(なおやまブログ)</title>
と長いのですが、『 | NaoYama Blog(なおやまブログ)』が割愛されてしまっているのです。
このようにtitleタグが長いと、Googleが勝手に変えてしまうので、あなたが上位表示させたいキーワードがカットされてしまう危険性があります。
キーワードが含まれているのと含まれていないとでは、Googleの検索結果においてのクリック率が変わってきてしまいます。
(キーワードが含まれてる方がクリック率が高いです)
もったいないので、できるだけ始めのほうに入れるようにしましょう。
記事タイトルはh1タグ、見出しはh2タグ、小見出しはh3タグを使う
h1タグとh2タグの中には、上位表示させたいキーワードを入れると良いです。
h3タグにそのキーワードを無理に入れると、読者に不自然さを感じさせる恐れがあります。
僕は、h3タグの中には上位表示させたいキーワードを、無理して入れないようにしています。
hxタグ関連でもう1つ大事なことは、
<h1>●●●</h1>
<h3>〇〇〇</h3>
<h2>■■■</h2>
<h2>■■■</h2>
<h3>〇〇〇</h3>
<h2>■■■</h2>
<h2>■■■</h2>
<h2>■■■</h2>
というように、h1→h2→h3という順番にしないといけないところを、h1→h3→h2みたいに、正しい順番ではない形で、タグを使うのはやめましょう。
これは、Googleが推奨するHTML構成に沿っていないためです。
メタディスクリプションの設定

各ページを説明するメタディスクリプションというタグがあります。
メタディスクリプションは検索結果に出る部分になります。
設定しなくてもSEO評価に影響はありませんが、されていない場合、Googleが選んだ文章が表示されます。
スニペットはページ コンテンツから自動的に生成されます。スニペットは、ユーザーの特定の検索内容との関連性が最も高いページ コンテンツを重点的にプレビューするように設計されています。つまり、Google 検索では、検索ごとに異なるスニペットが表示される可能性があるということです。
スニペットは主にページのコンテンツ自体から作成されます。ただし、HTML のメタディスクリプション要素のほうがページから直接取得したコンテンツよりもページを正確に説明できる可能性がある場合は、その情報が使用されることもあります。
「Googleは検索ごとにスニペットを変えるから、基本的にはGoogleが考えるけど、設定されているメタディスクリプションの方が優秀な場合には、そっちを採用するよ」とGoogleは言っています。
僕は様々なスニペットを見てきましたが、Googleが生成されたであろうスニペットは決して良い出来ではありません。
そのため、検索結果で、上位表示ができていたとしても、クリック率が低くなってしまいます。
いつ何時、Googleがあなたのメタディスクリプションのほうを選ぶか分かりませんので、メタディスクリプションは常に設定しておきましょう。
》効果絶大なメタディスクリプションの書き方【クリック率を爆上げ!】
-

-
効果絶大なメタディスクリプションの書き方【クリック率を爆上げ!】
画像名に意味を伝える
記事の中に画像を表示させる際に、画像名はどのような名前にしていますか?
001.jpgやimage01.jpgみたいに、意味を持たせない画像名になっていませんか?
画像名に、意味がある名前にしておきましょう。
例
- 新宿の焼き鳥屋の画像の場合:shinjuku-yakitori.jpg
- Googleで「SEO」と調べた時の画像の場合:Google-seo-result.jpg
これは、サイトの検索結果で上位表示させるためではありません。
画像検索した時のためです。
大半のユーザーは、サイトの検索結果を利用しますが、中には画像検索する方もいます。
画像検索で上位表示ができたら、もしかしたらそこからアクセス数が増えるかもしれないのです。
このためにも、画像名に意味を持たせておきましょう。
画像にはaltタグを使う
altタグは画像の意味を示すために使います。
例えば、

この場合のaltタグは、「焼き鳥」もしくは、もう少し具体的な意味がある場合には、「新宿で食べた焼き鳥」と入れておくといいでしょう。

理由は2つあります。
- 読者が何らかの理由で画像が表示されなかった時に、altタグの言葉だけ見えれば、読者は「焼き鳥」の画像が本来は表示されるはずだったんだなと理解してもらえるから
- Googleのクローラーは画像があるというのは分かるが、何の画像なのかは分かりません。その時にaltタグで教えてあげることで、クローラーも理解してもらえるから
しかし、altタグの有無が検索結果に直接影響するわけではありません。
主にユーザーや検索エンジンのクローラーのためです。
【よくある質問】ブログのSEOの内部対策

本記事を読んでくださる読者の皆さんから多くの質問をいただいています。
その中から、いくつか答えていきたいと思います。
キーワードの選定方法

『結論、【ブログのキーワード選定を伝授】初心者でも分かりやすく解説の記事をご覧ください』というのが回答にはなってしまいます。
-

-
【ブログのキーワード選定を伝授】初心者でも分かりやすく解説
【キーワード選定においての大事なフロー】
- あなたが書ける記事に関連するキーワード
- ①のキーワードで検索した時に、既に上位に表示されているサイトのコンテンツも網羅した記事を書けるかどうか
- ①のキーワードで調べる人の検索ボリュームを調べる
- ①のキーワードで検索した時に、上位に表示されているサイトに勝てるかどうか(企業サイトばかりだと難易度が高い)
この4つを調べることで、あなたが使うべきキーワードが見つかります。
検索上位表示できる可能性があるキーワードを見つかっても、あなたが書けない記事であれば諦めるか、もしくは、キーワードに関する知識を蓄えた上で書くようにしましょう。
決して、質の低い記事を書くことだけはやめましょう。
キーワードの組み込み方

文章に埋め込むと明らかに不自然になってしまうのであれば、無理して入れる必要はありません。
絶対に入れるなければいけないの2つです
- 「titleタグに上位表示させたいキーワードを入れる」でも言いましたが、titleタグの中
- 「記事タイトルはh1タグ、見出しはh2タグ、小見出しはh3タグを使う」でも言いましたが、h1タグとh2タグの中
ここは無理してでもキーワードを入れてください。
キーワードが入れにくいのであれば、【】を使ってでも入れてください。
例:『吉祥寺 賃貸』で上位表示するのを狙っているのでしたら
<h1>【吉祥寺の賃貸】正しい賃貸物件の探し方を教えます</h1>
小見出しでもあるh3タグは1つの記事の中で多用するので、【】のテクニックを使っても不自然さがにじみ出てしまい、読者に不快感を与えかねません。
こうしたことから、h3タグは無理して入れる必要はありません。
キーワードの使いすぎについて

「キーワードの組み込み方」でも説明しましたが、文章中には無理して入れる必要はありません。
キーワードの出現率が低いから、検索上位にできないということはありません。
ブログ内に「キーワードを多く入れないと!」と思って、やりすぎたSEOの内部対策をしている方がいますので注意点をお伝えしておきますね。
- 読者ファーストを忘れずに
- Googleを騙すようなことはやめましょう
2点について説明します。
読者ファーストを忘れずに
キーワードの出現率が高いために、記事を読んだ読者が「この文章読みにくい」と思われてしまったら、質の高い記事とは言えません。
すぐにあなたの記事を離脱されてしまうか、あなたのブログに再訪問してもらえないかもしれません。
読者の満足度を上げることが大事なので、文中に無理してまでキーワードを入れる必要はありません。
読者ファーストをお忘れなく。
Googleを騙すようなことはやめましょう
読者の満足度は下げるようなことはしないけど、
- 画像に使うaltタグの中に、キーワードを大量に入れる
- CSSを使って、画面上には見えない場所にキーワードを入れる
- 文字の色を画面の背景の色と同じにして、一見記事が入っているように見えないようにする
というように、HTMLやCSS等の技術を悪用した場合、Googleはスパム扱いにします。
検索結果の上位表示ができなくなるので、絶対にやめましょう。
キーワードを入れても上位表示されない

Googleが上位表示させるかどうかを判断するのに、アルゴリズムによって決められますが、極めて複雑です。
記事の中にキーワードが入っていれば、上位表示できるというのは10年以上前の話。
今は多岐にわたる要素に基づいて、検索結果の順位が決められます。
あなたが一生懸命に書いた記事が上位表示できない理由も、様々な要素があってできない可能性があります。
主に要素は以下の4つが大きく起因しています。
- Googleがあなたの記事をインデックスされていない
- 「E-E-A-T」(経験・専門性・権威性・信頼性)の評価が低い
- 既に上位表示しているサイトよりも評価が劣っている
- 読者からの評価が良くない
4つについて、もう少し掘り下げてみます。
Googleがあなたの記事をインデックスしていない
そもそも論にはなりますが、あなたが書いた記事がGoogleにインデックスされてなければ、検索さえヒットしません。
Googleサーチコンソール内の「URL検査」で、調べたい記事のURLを入れれば、インデックスされているかどうか確認してみましょう。
もしインデックスされていないのであれば、インデックスするように申請しましょう。
「E-E-A-T」(経験・専門性・権威性・信頼性)の評価が低い
GoogleはこれまでE-A-Tの専門性・権威性・信頼性を評価の要素にしてきました。
例えば、素人が書いた医療の記事よりも、信頼できる専門医が書いた医療の記事を優先的に評価すると言ったものです。
ところが、Googleは2022年12月にこんなツイートをしています。
To better assess our results, E-A-T is gaining an E: experience. In addition to expertise, authoritativeness, and trustworthiness, does content demonstrate some degree of experience? Learn more about how E-E-A-T is now part of our search rater guidelines https://t.co/8hCj1Gk49S
— Google Search Central (@googlesearchc) December 15, 2022
「E」が1つ増えて、E-E-A-Tを評価の要素にするとのことです。
このEは経験・体験(Experience)です。
まだGoogleから、どうすれば評価されるか明示していませんが、人間は「経験」できる一方で、AIは「経験」ができないので、AIにはできないことを評価の対象に入れていきますよというGoogleの宣言なのかもしれません。
既に上位表示しているサイトよりも評価が劣っている
- 上位表示されているのが企業のWebサイト
- ドメインパワー(被リンクの数と質/サイトの運用歴)が劣っている
狙っているキーワードで上位のサイトが2つに該当されているサイトばかりだったら、上位表示させるのは難しいでしょう。
時間をかけて上位表示させていく必要があります。
- 常に最新の情報を掲載する
- 上位サイトよりも記事の質(網羅性)を高める
というようにリライトを繰り返すことで、Googleに徐々に認められつつ、読者からの評価も高められていくのです。
-

-
ブログの効果的なリライトのやり方講座【ブクマ推奨】
読者からの評価が良くない


「SEOの評価を高めたいのならサイトの滞在時間を増やしましょう」という話を聞いたことありませんか?
Googleは検索結果から、あなたのブログにユーザーを送り、そのユーザーがまたGoogleに戻ってくる時間を計測していると言われています。
実際にこの仕組みについて、Googleは特許の申請もしています。
短時間で戻ってくるようであれば、
- 記事の質が悪い
- 検索の際に使ったキーワードとあなたの記事がマッチングしていない
という可能性があるため、順位を下げていると言われています。
逆に評価される記事を作るのであれば、現在上位に来ているWebサイトにはどんなコンテンツ内容になっているかチェックすることが大事。
当たり前の話ですが、現在上位表示できているWebサイトはGoogleに高い評価されていることを意味しています。
その高評価されている記事の内容並びに、さらに読者の満足度が高まる情報を提供し、あなたのブログに滞在している時間が延びるようにしてあげればいいのです。
単純な話ではありますが、あなたを競合と思っているブロガー達は、さらに改善をしてくるということを忘れないでください。
一度、改善またリライトすればOKではありませんので、その点を肝に銘じておいてください。
-

-
ブログの効果的なリライトのやり方講座【ブクマ推奨】
まとめ:ブログのSEOの内部対策チェックリスト
本記事を簡単にまとめると…
本記事のまとめ
ブログの内部対策のチェックリスト
- モバイル対策
- SSLを対応させる(https化)
- サイト表示の高速化
- sitemap.xmlを作成し送信する
- ブログのディレクトリ構成を深くしない
- 重複コンテンツを作らない
- ブログ内のこそあど言葉の修正
- 内部リンクを貼る
- パンくずリストの設置
- 外部リンクのリンク切れチェック
- 1記事1キーワードにする
- titleタグに上位表示させたいキーワードを入れる
- 記事タイトルはh1タグ、見出しはh2タグ、小見出しはh3タグを使う
- メタディスクリプションの設定
- 画像名に意味を伝える
- 画像にはaltタグを使う
16個の内部対策をご紹介しました。
上位表示狙いたいのであれば、最低限対策する必要があります。
そして、外部対策も行い、Googleに少しでも高い評価がもらえるようにしましょう。
最新のSEOは、【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイドの記事もご覧ください。
-

-
【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイド