こんな疑問にお答えします
本記事の内容
- Googleサーチコンソール「パンくずリスト」とは
- パンくずリストの3つの役割
- パンくずリストの設定方法
本記事の執筆者

パンくずリストは、サイト上での位置を示す案内としてよく知られています。ただ、これがSEOにも大きく貢献することはあまり知られていません。
この記事では、パンくずリストの重要性と設置の仕方について説明します。
もし、あなたのブログにパンくずリストがない、あるいは正しく設定されているか不安なら、この内容が役立つでしょう。
こんな方々には特に読んで欲しい記事になっています。
- パンくずリストの役割を理解できていない方
- Googleサーチコンソール「パンくずリスト」について理解されていない方
- ブログにパンくずリストが設置されていない方
目 次
Googleサーチコンソール「パンくずリスト」とは
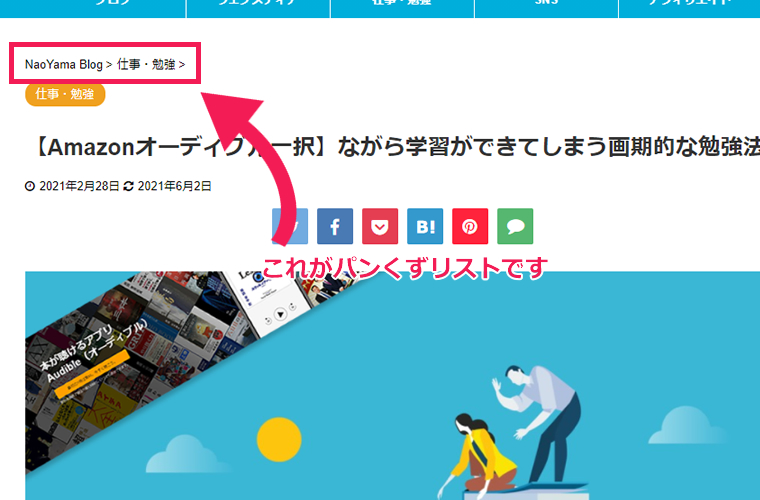
パンくずリストとは、NaoYama Blogで言うとこれです。

パンくずリストには、3つの役割があります。
- 読者に現在位置を知らせるため
- 内部リンクの役割
- 検索エンジンのクローラーの巡回効率を上げるため
パンくずリストは読者が今どこにいるのかを案内してあげるため
Googleで検索して特定のページに直接行くと、時には「ここはどこだ?」と戸惑うことがあります。
これは、特にページの構造が複雑なウェブサイトで起こりやすいです。
例を挙げると、グルメサイトでは「トップページ」から「検索結果」、「店舗の紹介ページ」、「クーポンページ」、「オンライン予約ページ」といった流れで進むため、クーポンページに直接着いた場合、迷ってしまうことがあります。
このような時、迷いを解消してくれるのがパンくずリストなのです。
パンくずリストは内部リンクの役割も果たす
パンくずリストは、案内としての役割に加え、SEOのための内部リンクとしても機能します。
ブログで言えば、トップページとカテゴリ一覧ページに、リンクが貼られる形になりますので、この2ページへのリンクが集まる形になります。
パンくずリストは検索エンジンのクローラーの巡回効率を上げるため
Googleがサーチコンソール内のサイドメニューに、わざわざコーナーを設けるぐらい重視しています。
SEOでは、クローラーの巡回効率と頻度が重要です。
パンくずリストは頻度の向上には役立ちませんが、効率は良くします。
効率が向上すると、クローラーがブログ内を徹底的に巡回し、Googleの検索順位が上がることが期待できます。
パンくずリストは我々ブロガーにとって好都合ですし、Googleにとってもブログの記事を隅々までクローリングできるので、Google検索を使っているユーザーに痒いところにも手が届く情報を提供できるというメリットがあるのです。
》【内部リンクの貼り方】効果抜群のSEO対策を知りたくないですか?
-

-
【内部リンクの貼り方】効果抜群のSEO対策を知りたくないですか?
パンくずリストの設定方法
WordPressのテーマがSEOに対応していれば、パンくずリストの設定は不要です。
SEOの基本であり、パンくずリストが対応済みのテーマであれば、特に何も追加で作業する必要はありません。
パンくずリストができていないのに、「SEOができているWordPressのテーマです」と謳っているテーマがあれば、信頼できない可能性があります。
僕が【買って後悔しない】有料のおすすめのワードプレステーマ6選で紹介しているテーマは設定する必要がありません。
-

-
【買って後悔しない】有料のおすすめのワードプレステーマ6選

Googleの「パンくずリスト | 検索セントラル | Google Developers」を参考に設定を試みてください。
設定ができたら、Googleのサーチコンソールの「パンくずリスト」で確認してください。
問題が起きたら、「エラー」と出るので、エラーが消えるまで修正しましょう。

そういう方は、WordPressのプラグインを入れてしまいましょう。
僕がパンくずリストのないテーマを使っていた時に、「Breadcrumb NavXT」というプラグインを利用していました。
STEP①:ダウンロード&有効化
ブログに「Breadcrumb NavXT」というプラグインをブログにインストールする必要があります。
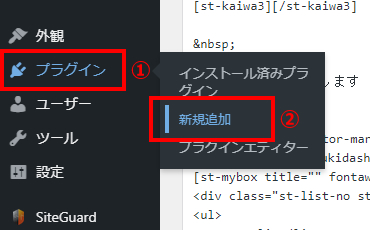
WordPressの左メニューから「プラグイン」を選んで、その中から「新規追加」をクリックします。

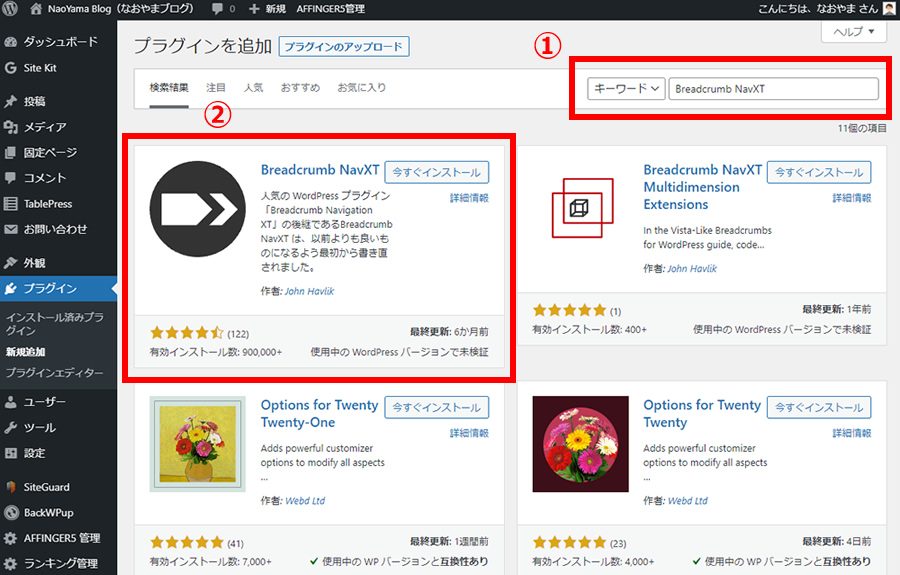
検索窓に「Breadcrumb NavXT」と入力し、検索すると該当のプラグインが表示されます。

「今すぐインストールを」クリックし、インストールが完了すると青いボタンで「有効化」をクリックすれば、インストールの手続きは完了です。

STEP②:WordPressのテンプレートファイルに記述
こちらのコードをWordPressのheader.phpの最後にコピー&ペーストします。
(PHPファイルを触ったことがない方でも簡単です)
WordPressの左メニューから「外観」をクリックし、「テーマエディター」を選択します。

ページが開いたら、右の方にスクロールできる小窓が表示されるので、その中から「header.php」を選んでください。
似たようなファイル名があるかもしれませんが、「header.php」を見つけてください。

見つかったら、header.phpの一番下に
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
こちらのソースコードをコピペして、「ファイルを更新」ボタンを押せば完了です。

読者が見える方の画面に行き、パンくずリストが見えていれば、一旦問題ありません。
基本的には初期設定のままでも問題ありませんが、知っておくと便利な箇所だけお伝えします。
WordPressの左メニューの「設定」から「Breadcrumb NavXT」を選択します。

「Breadcrumb NavXT 設定」画面が表示されたら、各項目を見ていきましょう。
パンくずの区切り
ページ上部に「一般」「投稿タイプ」「タクソノミー」「その他」の4つのタブがありますが、「一般」を選んでください。
パンくずの区切りの設定です。

デフォルトは「 > 」になっています。表側(読者が見る側)はこんな感じです。

他にも「→」「⇒」「»」「/」に変更することができます。
特殊文字はHTMLクリックリファレンスを参考にしてみてください。
ホームページパンくず
ホームページパンくずの設定です。

表側のこの部分の設定変更になります。

初期設定では「パンくずにホームページを含める。」にチェックが入っているはずですが、入っていない場合にはチェックを入れておきましょう。
チェックを外した場合には、「ホーム」がなくなります。

ホームページテンプレートは初期設定は
<a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current>
<span property="name">%htitle%</span>
</a>
<meta property="position" content="%position%">
</span>
これは何を意味しているのかと言いますと、「ホームページを表すパンくずのところに、ブログのタイトルを表示しますよ」というのを意味しています。

このような方は、%htitle%を削除して「ホーム」と入れれば完成です。
<a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current>
<span property="name">ホーム</span>
</a>
<meta property="position" content="%position%">
</span>
アドバイス
SEOの内部対策の視点から言いますと、あなたのブログ名にSEOに上位表示させたいキーワードが入っているのであれば、「%htitle%」のままにしておきましょう。あなたのトップページは、Googleに上位表示させたいキーワードがあることをアピールするためです。「ホーム」や「トップページ」や「Top」とする方がいます。読者視点から言いますと、分かりやすいのですが、SEOから言いますともったいないのです。Googleは『あなたのトップページは「ホーム」に関するページなのか』と勘違いを生むことになるので。
『メインサイトホームテンプレート (リンクなし)』につきましても、もし「ホーム」と出したい場合には修正しておきましょう
<span property="itemListElement" typeof="ListItem">
<span property="name" class="%type%">ホーム</span>
<meta property="url" content="%link%">
<meta property="position" content="%position%">
</span>
</div>
投稿階層
ページ上部に「一般」「投稿タイプ」「タクソノミー」「その他」の4つのタブがありますが、「投稿タイプ」を選んでください。
記事ページで表示されるパンくずを設定変更ができます。

初期設定はブログのカテゴリが表示される設定になっています。

日付やタグに変更することができます。
これでGoogleが必要としているパンくずリストの設定は完了です。
まとめ:Googleサーチコンソール「パンくずリスト」
本記事を簡単にまとめると…
本記事のまとめ
パンくずリストの3つの役割
- 読者が今どこにいるのかを案内してあげるため
- 内部リンクの役割
- 検索エンジンのクローラーの巡回効率を上げるため
パンくずリストの設定
WordPressであれば、「Breadcrumb NavXT」というプラグインを使いましょう。
パンくずリストには3つの役割があります。
たかがパンくずリストですが、Googleは重視しているので、設置できていない方は設置しましょう。
Googleサーチコンソールについてもっと詳しく勉強したい方は、以下の記事もチェックしてみてください。
Googleサーチコンソールに関する記事