こんな疑問にお答えします
本記事の内容
- 2つの「サイトマップ」の違い
- それぞれの「サイトマップ」を作るためのプラグインの紹介
本記事の執筆者

「サイトマップ」には、2つのタイプがあります。
「読者向け」と「検索エンジン向け」です。
本記事では、この2つのタイプの違いと、便利なプラグインを使って簡単に作る方法をご紹介します。
こんな方々には特に読んで欲しい記事になっています。
- 2つの「サイトマップ」の違いを知りたい方
- SEOに関心がある方
2つの「サイトマップ」をマスターし、あなたのブログにも即導入しましょう。
目 次
2つの「サイトマップ」の違い

ブログには異なる目的のサイトマップが2つあります。
- 読者が記事を探しやすくするため
- 検索エンジンがブログの内容を把握しやすくするため
それぞれについて解説します。
本記事では前者を「HTML形式のサイトマップ」、後者を「XML形式のサイトマップ」と呼ぶことにします。
読者にブログを案内するためのサイトマップ
読者にブログを案内するためのサイトマップ『HTML形式のサイトマップ』は、NaoYama Blogで言うと、こちらのページになります。
HTML形式のサイトマップは、読者がより快適に情報を探せるようにするために必要です。
記事の一覧をカテゴリごとに分けて、リストやツリーで見やすく表示します。
読者は、このサイトマップがあることで、目的の情報を手軽に見つけられるようになるのです。
僕たちブロガーからすると、「このブログはどのキーワードを上位表示させようとしているのか」を把握するために使います。
SEOを意識しているなら、重要なキーワードを記事のタイトルに入れることが大切です。
だから、記事のタイトルを見るだけで「このキーワードで上位表示させたいんだろうな」という見当はつくのです。
しかし、その戦略を隠したいブロガーもいて、わざとサイトマップを作らない人もいます。

2つの答えがあります。
- 読者の利便性を高められるため
- SEOに間接的に影響を与えるため
サイトマップがあると、検索エンジンのクローラーがブログの構造を理解しやすくなり、効率的にサイトを巡回できるようになります。
これにより、検索結果での評価が上がる可能性があるのです。
ただし、サイトマップを作っただけで上位に表示されるわけではありません。
など、さまざまなSEOの施策が必要です。
》【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイド
-

-
【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイド
HTML形式のサイトマップは、クローラーの巡回を助けるためにあるだけで、直接的な上位表示を約束するものではありません。
ブログの中身を知ってもらうためのサイトマップ
2つ目のサイトマップは、『XML形式のサイトマップ』です。
このファイルは、通常、読者が直接見ることはありません。
ブログを管理している方も、プラグインを使っている場合、よっぽどのことがない限り、中身を見ることはないでしょう。
sitemap.xml(呼称:サイトマップエックスエムエル)
このようなファイルを生成します。
このファイルの中には、
- ブログのページのURL
- ページの最終更新日時
- ページの更新頻度
- 各ページの優先度
という情報が記載されており、これらの情報を検索エンジンに伝えるのです。

以下の3つの理由から必要になります。
- ブログのクローリングを効率化するため
- サイトの最新情報を正確に伝えるため
- 検索エンジンからの評価を高めるため
ブログのクローリングを効率化するため
sitemap.xmlを作成することで、検索エンジンはブログ内の全ページを効率的に把握し、重要な情報を迅速にインデックスができるようになります。
サイトの最新情報を正確に伝えるため
sitemap.xmlには、各ページの更新日時を記載ができます。
これにより、検索エンジンはサイトの更新状況を正確に把握ができて、更新されたページをより早くインデックスしてもらえる可能性が高くなります。
検索エンジンからの評価を高めるため
sitemap.xmlを作成することで、検索エンジンはサイト構造やコンテンツの重要度をより正確に理解が可能になります。
これにより、検索エンジンからの評価が高まり、検索結果の上位表示される可能性が増すのです。
WordPressのサイトマップ自動生成する方法

前章では『HTML形式のサイトマップ』と『XML形式のサイトマップ』の違いと、それぞれの使い道を説明しました。
本章は、それぞれのサイトマップをWordPressを使った場合、どのように自動生成させられるかについて解説していきます。
HTML形式のサイトマップ自動生成する方法
HTML形式のサイトマップを生成するのに最適なプラグインが「PS Auto Sitemap」です。
「読者にブログを案内するためのサイトマップ」でも紹介しました、当ブログのサイトマップも、PS Auto Sitemapを使っています。
PS Auto Sitemapがあれば、記事を追加(公開)したら、自動で追加されます。
手動では、この更新作業を忘れがちです。
そのようなミスが起こるのを防ぐためにも、「PS Auto Sitemap」を使うことをおすすめします。
PS Auto Sitemapの設定は簡単です。
プラグインの新規追加ページで「PS Auto Sitemap」を検索し、インストールして有効にしてください。
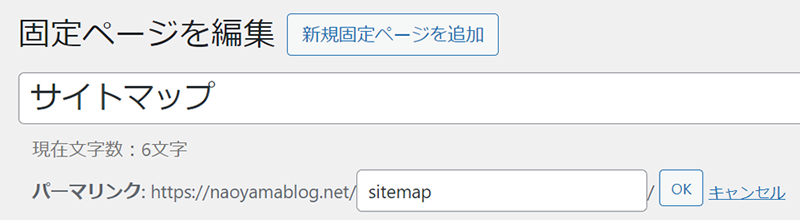
次に新しい固定ページを作ります。

パーマリンクには「sitemap」がいいでしょう。
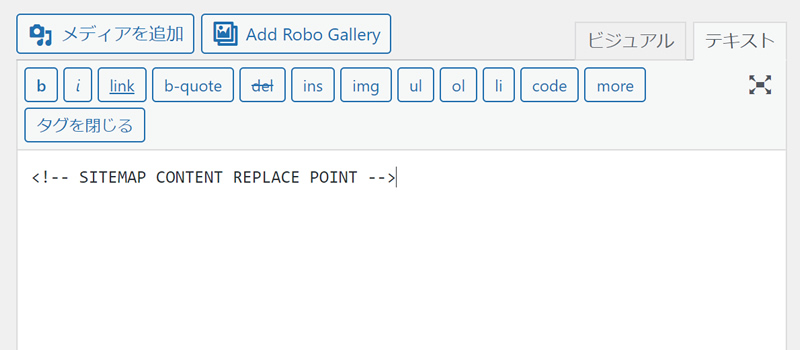
その固定ページに、以下のコードを挿入してください。
PS Auto Sitemapの出力コード
<!-- SITEMAP CONTENT REPLACE POINT -->

これを入力し「公開」を押せば、ページの準備は完了です。
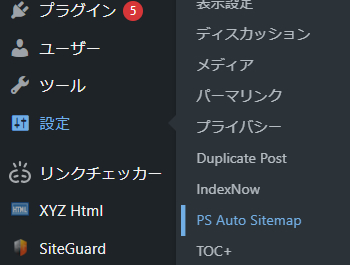
次にPS Auto Sitemap(プラグイン)の初期設定です。

WordPressの管理画面で「設定」から「PS Auto Sitemap」を選びます。

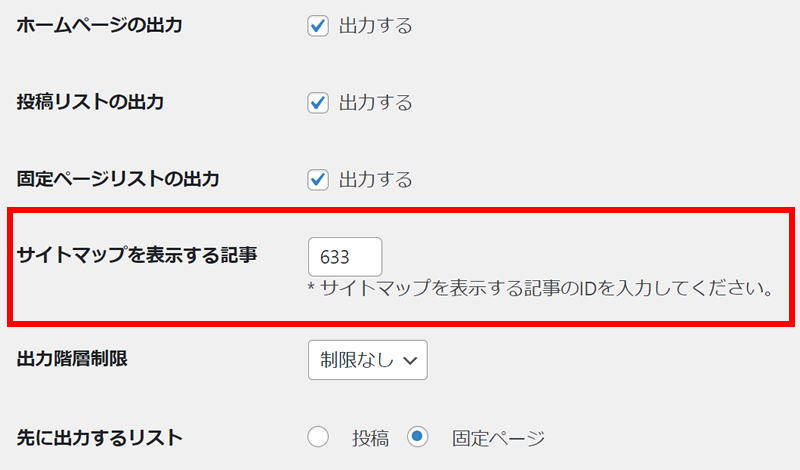
ここで、変更作業があります。
サイトマップを出力する記事:先ほど作成した固定ページのIDを入力します。

出力コードを入れた固定ページのIDとは、こちらの番号になります。
この番号を入れて、「変更を保存」ボタンを押せば、設定が完了です。
あとは、ブログのどこにマップを置くかは、あなた次第です。
当ブログは、フッターに置いています。
XML形式のサイトマップ自動生成する方法
XML形式のサイトマップもプラグインの利用をおすすめします。
もちろん、プラグインなしでsitemap.xmlファイルを作成、更新することはできますが、忘れがちです。
そんな凡ミスで、Googleへのインデックス登録が遅れてしまったら、機会損失です。
であれば、ミスが起こらないプラグインに頼ってしまいましょう。

僕も使っている「XML Sitemaps」がおすすめ。
Google XML Sitemapsは、WordPressのおすすめプラグイン10選【ブログ初心者必見】でも紹介していますので、良かったらご覧ください。
-

-
WordPressのおすすめプラグイン10選【ブログ初心者必見】
プラグインの新規追加ページで「XML Sitemaps」を検索し、インストール・有効化してください。
その後のWordPressの設定、そしてGoogleサーチコンソールの設定方法まで、サーチコンソールの「サイトマップ」活用術【ブログの成功を手に入れる】で詳しく解説していますので、設定が分からない場合にはご覧ください。
-

-
サーチコンソールの「サイトマップ」活用術【ブログの成功を手に入れる】
マイクロソフトが運営する検索エンジンのBingにもGoogleサーチコンソールに似たツールがあります。
それが「BingのWebmaster Tools」です。
BingのWebmaster Toolsの場合
まずはBingのWebmaster Toolsにアクセスします。
サインインして、まずはあなたのブログを登録してください。
登録が終わったらsitemapxmlを送信します。

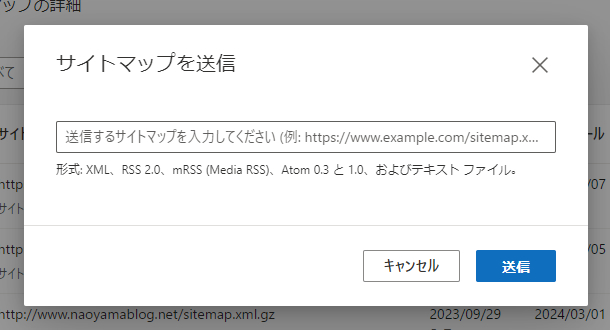
画面の左メニューから「サイトマップ」を選択して、画面の右上に「サイトマップを送信」という青いボタンがあるので、こちらをクリックします。

そうすると、あなたのブログでsitemap.xmlのURLが求められるので、
https://あなたのブログのURL/sitemap.xml
と入力しましょう。
これで、プラグインがサイトマップを自動更新し、Bingのツールがそれを読み込んで、問題がなければインデックスしていきます。
WordPress サイトマップ自動生成に関するよくある質問


HTML形式のサイトマップは、ページの重要性や更新頻度を検索エンジンに伝えられません。
もし、何らかの理由で、どちらかだけにしか使えない場合には、XML形式のサイトマップを優先しましょう。
HTML形式のサイトマップは、見る人が限られるからです。

4つの手法があります。
- 内部リンクを活用する
- リクエストを送信する
- ブログの更新頻度を高める
- コンテンツの質を高める
内部リンクを活用する
内部リンクとは、ブログ内のページ同士を結ぶリンクのことです。
内部リンクを活用することで、検索エンジンのクローラーはブログ内のページを効率的にクロールが可能となります。
》【内部リンクの貼り方】効果抜群のSEO対策を知りたくないですか?
-

-
【内部リンクの貼り方】効果抜群のSEO対策を知りたくないですか?
リクエストを送信する
GoogleサーチコンソールのURL検査から手動で登録する方法です。
1日に登録できる件数の上限があるので注意が必要です。
ブログの更新頻度を高める
更新頻度が少ないブログに比べて、更新頻度が多いブログのほうがクロールされやすい傾向にあります。
クロールの頻度を高めることで、新規ページをクロールしてもらいやすくなり、結果的にインデックスまでの期間が短くなるのです。
コンテンツの質を高める
コンテンツの質を高めることで、検索エンジンからの評価が高まり、インデックスされる可能性が高くなります。
インデックスする頻度も高まります。
-

-
【ブロガー必見】質の高い記事とは【やることは4つだけ】
まとめ:WordPressのサイトマップ自動生成ガイド【勝手にSEO強化!】
本記事を簡単にまとめると…
本記事のまとめ
ブログには異なる目的のサイトマップが2つある
- 読者が記事を探しやすくするため
- 検索エンジンがブログの内容を把握しやすくするため
HTML形式のサイトマップはなぜ必要なのか?
- 読者の利便性を高められるため
- SEOに間接的に影響を与えるため
XML形式のサイトマップはなぜ必要なのか?
- ブログのクローリングを効率化するため
- サイトの最新情報を正確に伝えるため
- 検索エンジンからの評価を高めるため
sitemap.xmlを利用せずにインデックスを促す方法
- 内部リンクを活用する
- リクエストを送信する
- ブログの更新頻度を高める
- コンテンツの質を高める
HTML版のサイトマップとXML版のサイトマップは、どちらも重要です。
特に、XML版はより大切です。
プラグインを入れると、ブログの表示速度が遅くなる原因の1つではありますが、それよりもサイトマップの更新し忘れたことにより、検索エンジンにインデックスされないほうが大きな問題です。
もし、あなたのブログにまだ2つのサイトマップを入れていないのであれば、今すぐ導入しましょう。