結論を先に述べると、「Webサイトの成長には、問題を見つけ、それに対処し、改善を行うこと」が必要です。
このサイクルを繰り返すことで、確実にWebサイトの成果を向上させることが可能です。
本記事は、こんな疑問を解決に導きます
- Webサイトを成長させるためには何が必要なのかを知りたい
- サイト改善を進めるにはどんな分析方法があるのか知りたい
- サイト改善に使えるツールを知りたい
- サイト改善を行う際にやらないといけないことを知りたい
本記事の執筆者

この記事は、僕が経験した失敗談を元に執筆しました。
サイト改善において重要なポイントだけを簡潔にまとめておりますので、最後までお読みいただければ幸いです。
目 次
ウェブサイトの成長には、改善が必須

ウェブサイトの成長には、常に改善が必要です。
サイバーエージェントの社長であり、Abema TVの立ち上げの責任者でもある藤田晋氏も同じ考えを持っています。
成長が鈍化したり、抜本的な問題が生じたら、
速やかに打開策を講じ、絶え間なく
細かい改善策を積み上げていけば、
かなりの確率でサービスを成長させ続けることができると私は考えています。
よくある誤解として、ウェブサイトのリリースが最終目標と誤解されることがあります。
ウェブサイトを立ち上げる前には、以下のタスクがあります。
- コンセプトの明確化
- 要件定義
- スケジュールの作成
- 仕様決め
- コンテンツ作成
- ライティング
- デザイン
- コーディング
- 開発
- サーバーの手配
- 予算の確保
- 収益化戦略の構築
これらのタスクに取り組むことで、ウェブサイトのリリースは目標のひとつとなります。
しかし、リリース後に満足してしまうことがよくあります。
同じ誤解はブログにも見られます。
- ドメインの選定
- WordPressの初期設定
- ブログ名の決定
- WordPressテーマの選択
- プラグインの選定
これらのタスクに注力し、ブログの立ち上げに力を注ぎすぎてしまい、継続が難しいと感じる方もいます。
実は、ウェブサイトの成功はリリース後が重要なのです。
ウェブサイトは、準備段階では「-10ポイント」から始まり、リリース時に「0ポイント」となります。
しかし、リリース後の結果が芳しくない場合、ポイントは1にもなりません。
もちろん、ウェブサイトの立ち上げ段階では完璧を目指すのは当然ですが、意外な結果が生じることもあります。
僕は15年前、予算2,000万円のウェブサイトの立ち上げ責任を担当しました。
細部にまで気を配ってリリースしましたが、期待に反する結果が出て改善が必要となり、多くの教訓を得ました。
さきほどのポイント(準備段階は「-10ポイント」、リリース時に「0ポイント」)に戻りますが、サイトの改善を怠ると、ポイントを獲得ができず、ずっと「0ポイント」のままです。
一方で、100点満点のウェブサイトは存在しません。
世界でも屈指の有名なウェブサービス、Googleでさえも、常に検索アルゴリズムを進化させたり、検索結果のデザインを改良したりして、着実に向上を続けています。
》Googleの新たな進化!SGEがもたらす検索の変革とは?
-

-
Googleの新たな進化!SGEがもたらす検索の変革とは?
サイトの改善を繰り返すことで、少しずつポイントを積み重ね、100点に近づいていくのです。
サイト改善には分析が重要!定量分析と定性分析を活用しよう

サイト改善させるためには、「定量分析」と「定性分析」という2つの手法が大切です。
数量分析は、数値データを用いて行います。
たとえば、Googleアナリティクスの情報から問題を発見し、改善策を見つけ出す方法です。
有効なアプローチを試し、結果を数値で確認して、問題が解決されたかどうかを判断します。
一方で、質的分析は数値で表現されない要因を分析し、改善に取り組みます。
心理的なハードルを取り除くプロセスです。
サイトの課題を把握するには、数量分析と質的分析を組み合わせて活用し、課題の大小にかかわらず洗い出すことが重要です。
サイト改善に必要なツール

サイト改善には、いくつかのツールが必要です。
まず、数値に基づく分析にはGoogleアナリティクスが必要不可欠です。
他にも多種多様なツールがありますが、初めにGoogleアナリティクスを用いて調査することをおすすめします。
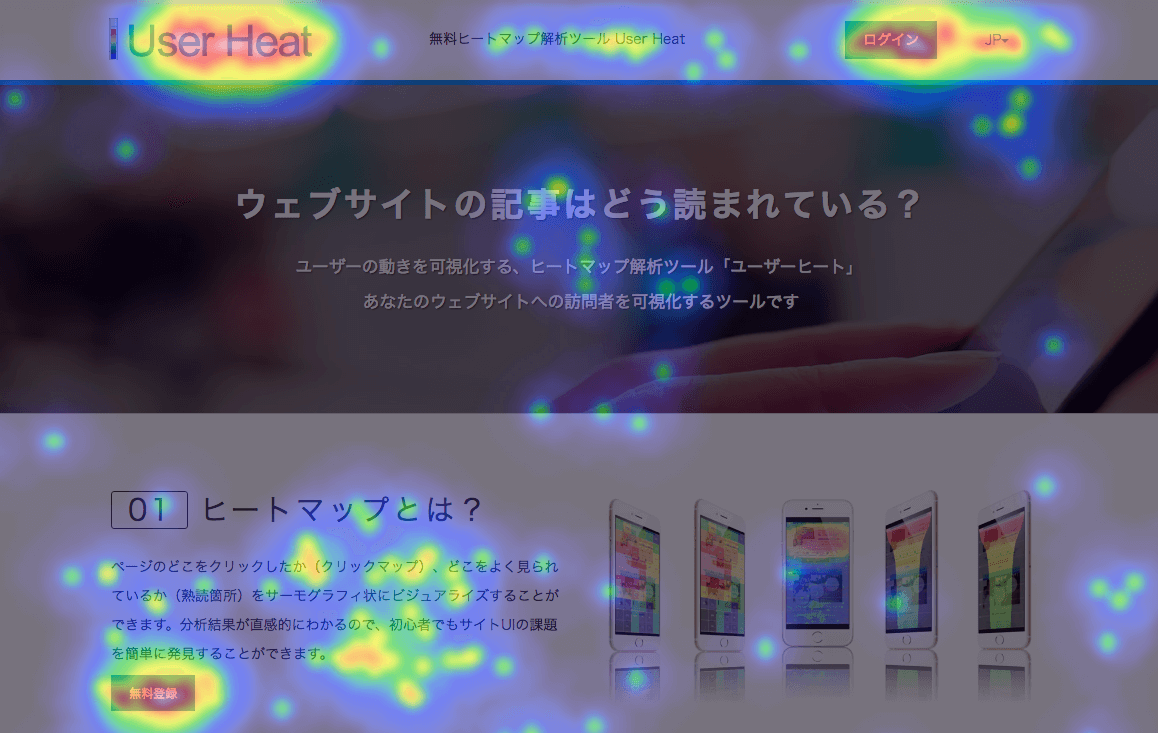
一方で、ユーザビリティの分析にはヒートマップツールが役立ちます。
これにより、どの部分がよく閲覧され、どこにクリックが集中しているのかを明確に把握できます。
さらに、ユーザーのインタビューやテストを通じて、実際のユーザーの声やサイトの利用状況を捉えることができます。
これらの手法によって、課題を発見し、改善策を見つけ出すことができます。
新たな視点を得るために、以下の情報も参考にしてみてください。
- 参考 ミエルカ ヒートマップ
- 参考 User Heat
- 参考 Ptengine
サイト改善の前にシミュレーションを作ろう

サイトを改善する前に、現在の状況を把握することは非常に重要です。
しかしそれだけでなく、もうひとつ欠かせないポイントがあります。
それは、シミュレーションを行うこと。
シミュレーションを行う理由は大きく2つあります。
効果予測をするため
この改善施策を実施することで、〇〇〇の数値が現状よりも、●●%改善することが見込まれます。
その理由は、ユーザーの動きが××××になるため、結果的には〇〇〇の数値が●●%改善されるのです。
もしかしたら、「そんなこと、実際にやってみないとわからないよね!」と考える方もいるでしょう。
確かに、実際に試してみないと、結果は分からないというのは事実です。
しかし、成功や失敗を判断するには、最初に目標を設定しておくことが大切です。
どの数値がどうなれば成功とみなし、数値が達成できなかった場合に失敗として再考するか、その判断基準を決められます。
改善の成果を適切に評価するためにも、施策を実行する前にシミュレーションを行うことが重要なのです。
施策の優先順位を決めるため
大規模なウェブサイトになるほど、改善すべき点がたくさん見つかります。
しかし、改善作業を行えるデザイナーやプログラマーの数には限りがあります。
そのため、どの施策に優先的に取り組むべきかを選択しなければいけないシーンが出てくるのです。
僕も関わっているウェブサイトでも同様の課題が頻繁に生じています。
しかし、シミュレーションを利用することで、数値的な影響が大きい施策(ウェブサイトの成長につながる可能性が高い改善案)に優先的に取り組む方針を策定できます。
優先順位をどうしようか無駄な時間を費やすことなく、優先順を決められるというメリットがシミュレーション作成にはあるのです。
サイト改善施策の優先順位の決め方

(この章は、会社でウェブサイトを大規模に運営している方に向けて書いています。個人でブログを運営している方は、あまり読む必要はありません。)
「サイト改善する前にシミュレーションを作ろう」の章で、シミュレーションの作成によって、数値的に大きな影響を持つ施策(ウェブサイトの成長が大幅に期待できる改善策)に優先的に取り組む方法を紹介しました。
しかし、同じくらいの数値的な影響を持つ改善タスクが複数ある場合、どのタスクを優先すべきかを選ぶ必要が生じます。
この際には、作業を始める前にプログラマーやデザイナーに工数の見積もりを依頼しましょう。
工数の見積もりを基に、少ない工数から順に取り組むルールを設けることで、この問題は解決できます。
また、数値的な影響は少ないが工数がかかる場合もあります。
他に改善すべきタスクがない場合は実施することもありますが、他に優先すべきタスクがある場合は順位を下げましょう。
基本的には、数値的な影響が大きなものを優先することで、ウェブサイトの成長を加速させられます。
改善施策を実装したら、必ず数値をチェックしよう!特に初動の数値が重要

改善策を実行した後、そのまま放っておくことはよくあります。
僕自身もそうしてしまい、上司や協力してくれた方から「あの施策の結果はどうなったのか?」と問われることがあります。
そのため、自戒の意味も込めて、以下のことを伝えたいと思います。
改善施策を行ったからといって、数値が必ず改善すると思い込み、数値の確認を後回しにしてしまったり、忘れてしまうことがあります。
または、数値が悪かった場合の不安から、わざと数値を見ないこともあります。
これは絶対に避けるべき行動です。
もし実際に結果が悪くなっていたら、どうしますか?
ウェブサイトが成長するどころか退化していたとしたら、どうしますか?
答えは簡単です。
それを確認するために、必ず初動(実装後の最初の3日間は毎日数値を確認しましょう)の数値をチェックすることです。
初動の数値で、改善施策の効果が大まかにわかりますが、1週間後、半月後、1ヶ月後にも確認し、改善前に行ったシミュレーションと比較しましょう。
シミュレーション通りの数値結果が出た場合は、グッジョブ!です。
結果が芳しくない場合は、さらなる改善案を提案し、実行してみましょう。
改善策を実行した結果、数値が悪化してしまった場合、つまり逆効果がだった場合は、元に戻すことも選択肢に入れるべきです。
※改善策を実行する前に、関係者(プログラマーやデザイナーなど)に、切り戻す可能性もあることを事前に伝えておくことが大切です。
サイト改善に関するまとめ~PDCAサイクルを回そう~

ウェブサイトの発展には、継続的な改善が欠かせません。
必ず改善の余地があります。
課題を明らかにするために、定量的な分析と定性的な分析を両方活用しましょう。
課題が浮かび上がってきたら、それに対する解決策を考えます。
改善策が具体化したら、それによってどれだけ進展する可能性があるかをシミュレーションしてみましょう。
そして、改善策が実際に取り入れられたら、初動の数値だけでなく、1週間後、半月後、1カ月後の数値も見逃さずに確認し、シミュレーションの結果と比較します。
良好な結果が出たら、一旦改善プロセスを完了させます。
もし予想よりも結果が悪かった場合は、さらなる改善を行いましょう。
この方法が、持続的な改善を実現するPDCAサイクルの基本です。
重要
シミュレーションを組むことで
- P:Plan(計画する)
- D:Do(実施する)
- C:Check(結果を確認する)
- A:Action(改善する)
P→D→C→Aの順番で進め、改善を繰り返します。
PDCAサイクルを迅速に回すことで、ウェブサイトは劇的な成長を遂げるでしょう。
そして、あなたのWebサイトが「成功したWebサイト」と呼ばれる日が早く訪れることを心から願っています。