こんな疑問にお答えします
本記事の内容
- Table of Contents Plus(TOC+)とは
- Table of Contents Plus(TOC+)の使い方
- Table of Contents Plus(TOC+)のメリット
- Table of Contents Plus(TOC+)のよくある質問に答えます
本記事の執筆者

「Table of Contents Plus」というWordPressのプラグインをご存知でしょうか?
Table of Contents Plusは、ブログ記事の見出しを自動的に目次化する便利なプラグインです。
読者は記事の構成を一目で把握し、スムーズに読み進めることができます。
-

-
ブログの記事構成を作り方【記事の良し悪しは構成で決まる】
例えば、あなたが旅行ブログを運営していたとします。
今回の記事は、タイのバンコクについて書きました。
記事には、観光スポットやグルメ情報、現地の文化や習慣など、多岐にわたる情報が含まれています。
しかし、読者がバンコクのグルメ情報に興味を持ち、ブログ記事にアクセスしても、その情報がどこに書かれているのか分からないと困りますよね。
そこで、Table of Contents Plusを利用することで、記事の見出しを自動で目次に変換してくれることで、読者は簡単に求める情報にアクセスできるようになります。
また、Table of Contents PlusはSEOにも間接的に効果があります。
そんな良いこと尽くしのTable of Contents Plusを使ってみたいと思いませんか?
こんな方々には特に読んで欲しい記事になっています。
- WordPressの目次プラグインを探している方
- Table of Contents Plusを使ってみようと考えている方
- Table of Contents Plusのメリットを知りたい方
- Table of Contents Plusのカスタマイズ方法がわからない方
NaoYama BlogでもTable of Contents Plusを活用しています。
すぐ下の目次をご確認ください。
↓ ↓ ↓
Table of Contents Plusとは

Table of Contents Plusは、便利なプラグインで、ブログ記事の見出しを自動的に目次に変えてくれます。
記事が濃い内容になると、ページが長くなりがちです。
これにより、読者は必要な情報を見つけるのが難しくなります。
目次がないと、読者は自分が求めている情報を見つけるのが煩わしく感じ、結果的には満足できない記事になります。
読者を迷わせないために、Table of Contents Plusは役立ちます。
Table of Contents Plusの4つのメリット

Table of Contents Plusには4つのメリットがあります。
- 設定が簡単
- 見出しを修正したら、目次も自動で修正してくれる
- 記事の概要を読者に伝えられる
- SEOにも効果がある
それぞれについて解説していきます。
Table of Contents Plusの設定が簡単
設定は非常に簡単です。
「Table of Contents Plusの使い方」の章でインストールから説明しています。
今すぐ設定したい方は、読み飛ばして設定を進めてください。
見出しを修正したら、目次も自動で修正してくれる
リライト作業を行う際に、最もよく修正されるのは見出しです。
-

-
ブログの効果的なリライトのやり方講座【ブクマ推奨】
SEOを意識すると、リライトが頻繁に必要とされることがあります。
見出しを修正した場合は、必ず目次も調整する必要がありますが、これを忘れることがよくあります。
こうしたケアレスミスを避けるために、Table of Contents Plusを利用すると、見出しを修正すると自動的に目次も修正され、非常に便利です。
記事の概要を読者に伝えられる
目次は記事の概要を伝える唯一の場所であり、その重要性はTable of Contents Plusに限らず言えることです。
例えば、本屋で本の表紙やタイトル、キャッチに触発され、興味を抱くことがあります。
本を手に取り、初めて目にするのがまさに目次です。
個人的には、『まえがき』と『目次』を読んで、記事の中身や解決してくれる問題について判断します。
これはブログにおいも同様です。
まず、リード文と目次を確認し、記事が自分のニーズに応えるかどうかを判断した後、本文に進みます。
-

-
基礎から学べるブログのリード文の書き方講座【例文付き】
時間が限られている場合、リード文を読み飛ばし、目次から各章に移り、そこから読み始めることもあります。
このように、目次は読者に記事の概要を伝え、読者の満足度を向上させる役割を果たしています。
SEOにも効果がある
厳密に言えば、Table of Contents PlusプラグインがSEOに直接的な影響を及ぼすわけではありません。
しかし、間接的な効果はあります。
その効果は2つあります。
Table of Contents PlusのSEOの効果①
Table of Contents Plusを利用することで、ウェブページの構造が明確になります。
これにより、読者の利便性が向上し、ページ内をスムーズに移動できるようになります。
読者の満足度が上がれば、ブログへの滞在時間も延び、それに伴いGoogleの評価も向上する可能性があります。
読者の満足度が高まれば、あなたのブログへの訪問時間も長くなります。
それに伴いGoogleの評価も向上する可能性があります。
この結果、ユーザーエクスペリエンスの向上とGoogleの評価向上がもたらすSEOへの良い影響が期待できるのです。
Table of Contents PlusのSEOの効果②
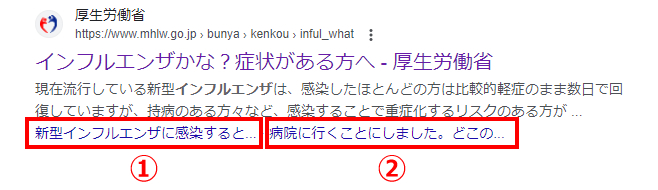
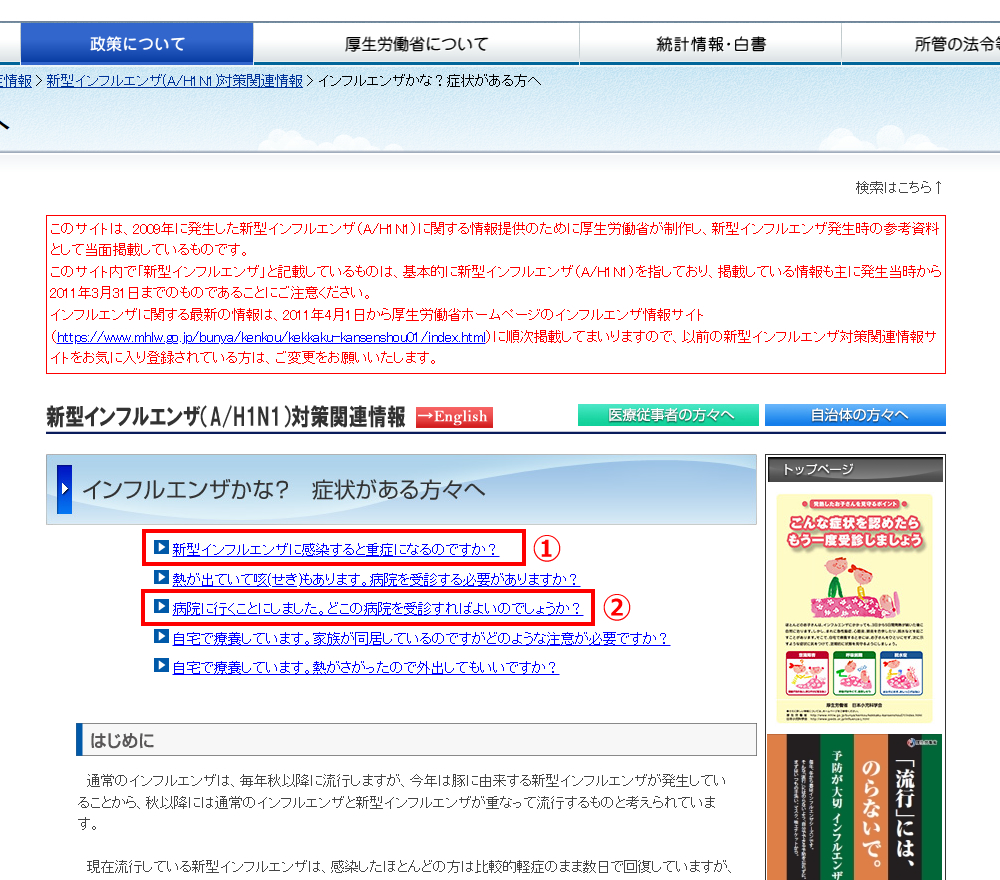
Googleの検索結果には、時折、ページ内リンクが表示されます。

これらのリンクは、ウェブページ内の目次にリンクされたものです。

ブログの記事に設定されている目次部分が、Googleの検索結果にも表示されることがあります。
SEOに関する情報発信メディア「Search Engine Land」によれば、ページをクリックしたユーザーのうち約10%が、この目次リンクをクリックしたと報告しています。
したがって、これらの目次リンクはブログへの訪問者を増やす効果的な手段の一つであるとされています。
しかし、注意が必要で、必ずしもこれがGoogleからの流入を保証するものではありません。
しかし、これらのリンクは他のウェブサイトよりも目立つため、クリック率は高くなる可能性があります。
Table of Contents PlusのSEOの効果③
ブログに滞在する時間が長くなることは、SEOにとっても良い影響を与えます。
訪問者が記事を最後まで読むかどうかは、リード文で決まるとも言われています。
そのリード文に、読者が記事の全体像を瞬時に把握できる目次が役立ちます。
目次を見ることで、訪問者は興味のある部分をすぐに見つけることができ、結果としてブログに長く留まってくれるかもしれません。
この目次を効果的に設置することで、ブログの滞在時間が延びるのです。
そのために、Table of Contents Plusがとても重要な役割を果たします。
Table of Contents Plusは、使いやすく、訪問者が求める情報へ素早くアクセスできるようにサポートしてくれるのです。
》【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイド
-

-
【完全保存版】SEO対策は何をすればいい?2024年最新SEOガイド
Table of Contents Plusの使い方

Table of Contents Plusの設定方法を4つのステップに分けて説明します。
step
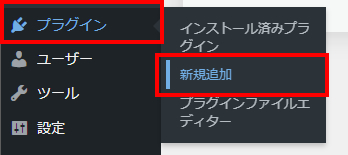
1プラグインの新規追加のところで「Table of Contents Plus」と検索
WordPressの「プラグイン」の中にある「新規追加」を選択します。

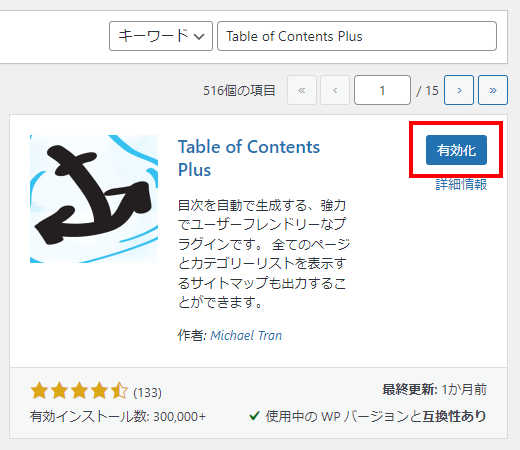
「Table of Contents Plus」と入力し、検索し、ヒットした「Table of Contents Plus」を「今すぐインストール」をクリックします。

step
2インストールが完了したら、「有効化」ボタンをクリックしてプラグインを有効にします。

step
3「基本設定」の設定
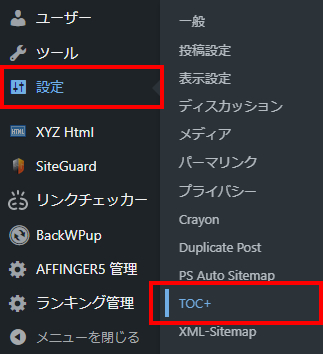
Table of Contents Plusの設定は、「設定」をクリックし、「TOC+」を選択します。

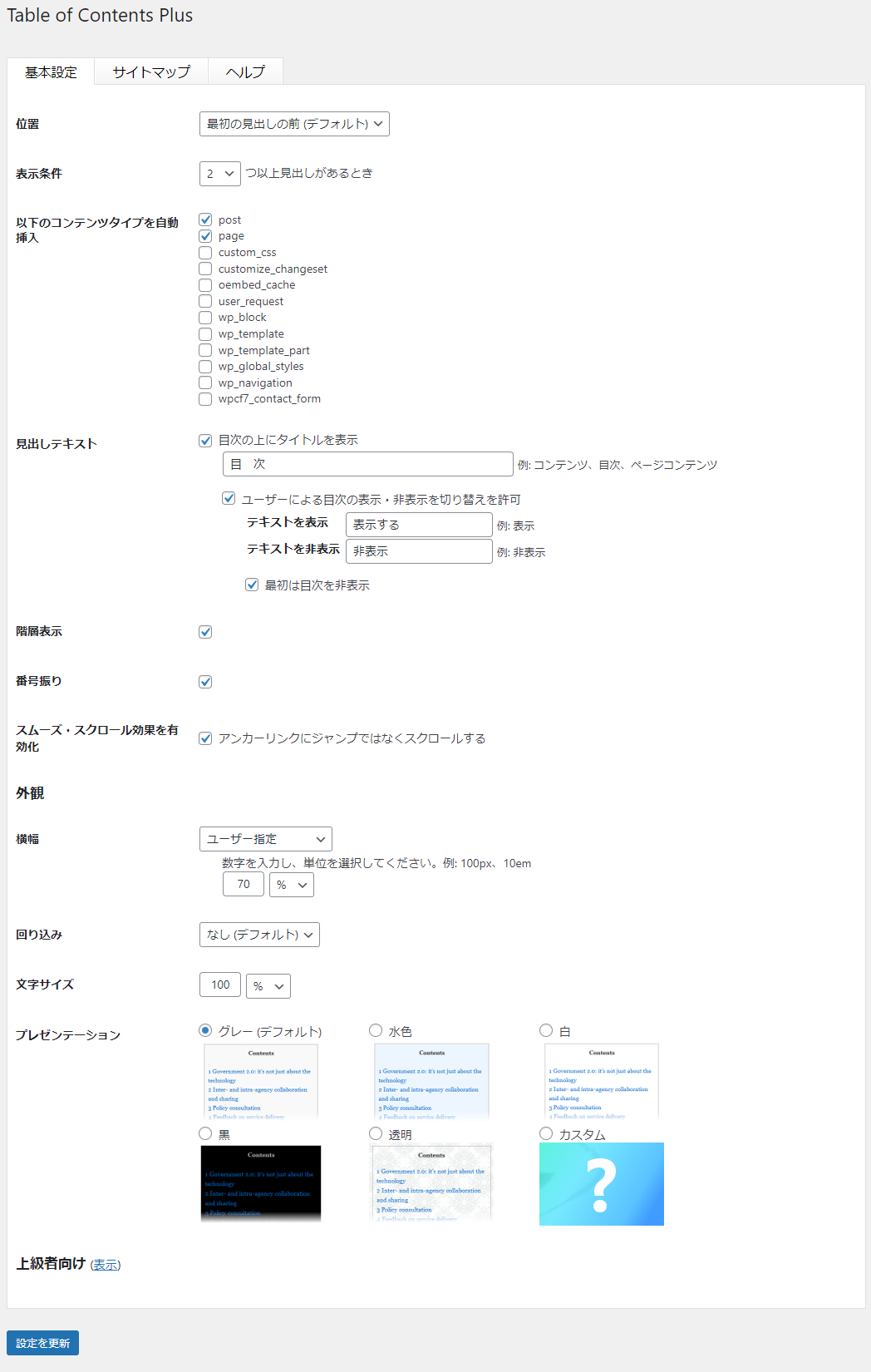
Table of Contents Plusの設定画面が表示されます。
(NaoYamaBlogで実際に設定してある画面です)

それぞれの項目の設定について説明します。
位置
目次が表示される場所「最初の見出しの前」「最初の見出しの後」「上」「下」の4つから選択できます。
ここで設定していても、この後に出てくるショートコードを使っていた場合には、ショートコードのほうが優先されます。
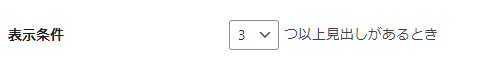
表示条件
目次が表示される条件を意味しています。
見出しが何個以上ある時に目次が表示されます。
逆を言えば、条件を満たされない場合には表示されません。
以下のコンテンツタイプを自動挿入
どのページにおいて、目次の自動表示させるかの設定になります。
postは投稿ページ(記事ページ)、pageは固定ページを意味しています。
NaoYamaBlogの場合には、「post」と「page」の両方にチェックを入れています。
見出しテキスト
まず見出しを表示させるかどうかの選択します。
選択する場合には「目次の上にタイトルを表示」にチェックを入れます。
チェックを入れた場合には、見出しのテキストを決めます。
「目次」でも「コンテンツ」でもOKです。読者が分かる言葉を入れましょう。
「ユーザーによる目次の表示・非表示を切り替えを許可」は読者側で切り替えができるようにするかです。
チェックを入れておきます。
そうすると、テキストが表示される時と非表示になる時の文言を決めましょう。
テキストを表示の時は「表示」でも「表示にする」でも「表示する」でもOK。
テキストを非表示の時は「非表示」でも「非表示にする」でもOKです。
「最初は目次を非表示」は、あなたのブログに始めて訪れた際に目次を表示させた状態にするか、非表示にした状態にするかの選択です。
NaoYamaBlogの場合には、内容が多すぎる場合があるので、そうすると目次が長すぎてしまい、本文が遠くなってしまうことがあるので、非表示にしています。
階層表示
階層にして表示させるかどうかの設定になります。
スムーズ・スクロール効果を有効化
目次からそれぞれの見出しに移動する際に、ジャンプさせるようにさせるか、スクロールしているように見せるかどうかです。
他の見出しの記事を一瞬でもいいので見てもらいたいので、NaoYamaBlogではチェックを入れてスムーズスクロールするようにさせてます。
横幅
目次の横幅の指定になります。
まずは「固定幅」「相対」「その他」の3つに分かれます。
「固定幅」はブログの大きさに関係なく、サイズを決めてしまう形です。
「相対」はブログの大きさに比例して、サイズを決める形になります。
ブログの幅が小さく表示される場合には目次も同様に横幅が小さくなります。
「その他」は「固定幅」と「相対」では選択できない場合に選びます。
回り込み
回り込みさせるかどうかの設定になります。
僕個人的には、回り込みさせる必要はないと思いますので「なし」を選んでいます。
文字サイズ
文字サイズを選択できます。
単位も「%」「pt」「em」から選択できるので、あなたが理想としている文字サイズは確実に設定できるでしょう。
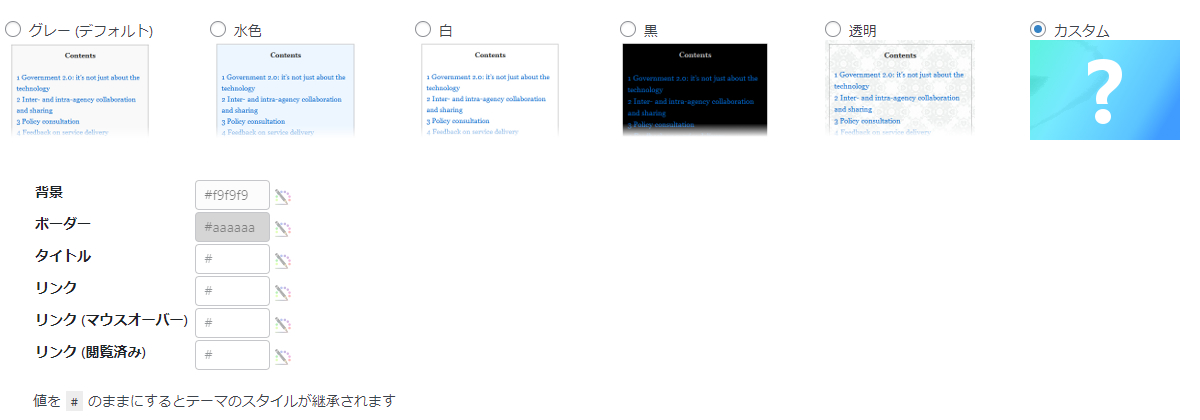
プレゼンテーション
目次全体のデザインを選択できます。
特にデザインにこだわりがなければ、「グレー」「水色」「白」「黒」「透明」から選択しましょう。
オリジナリティを出したい場合は「カスタム」を選んで色を決めましょう。
設定の仕方は目次の文字サイズや色を変更したいを確認ください。
step
4目次の設置
目次は、ステップ3の「位置」で設定した場所に目次が表示されます。
ショートコードを置けば、自分が置きたい場所に設定することが可能です。
Table of Contents Plusのショートコード
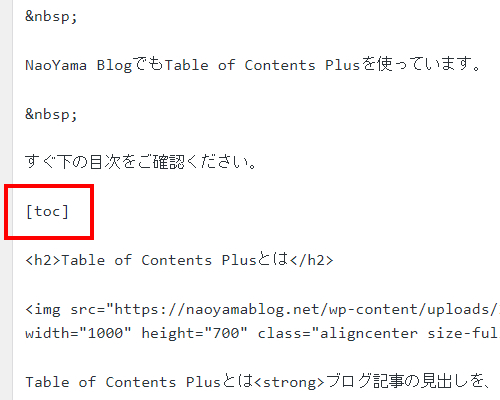
[toc]
こちらのショートコードを

このように入れれば、あなたが設定した場所に目次が表示されます。
Table of Contents Plusの代替となるプラグイン

この記事では、具体的な説明は省略しますが、Table of Contents Plus以外の目次プラグインも紹介しておきます。
- Easy Table of Contents
- WP Table of Contents
- CM Table of Contents
もしTable of Contents Plusが他のプラグインと干渉して使用できない場合、上記の3つの代替プラグインのいずれかを試してみてください。
Table of Contents Plusのよくある質問

読者さんから質問をもらっていますので、回答していきます。

目次は通常、ページの上部に配置されます。
記事を読み進めている最中に目次を見たい場合、ページの先頭に戻る必要があります。
ユーザビリティの観点からは、あまり便利であるとは言えません。
サイドバーに目次を常時表示させておけば、いつでも簡単にアクセスでき、記事の読了率も向上するのです。
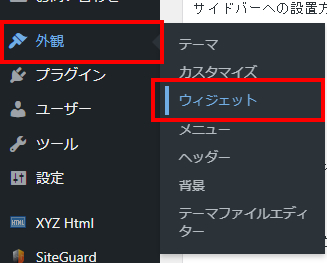
サイドバーへの設置方法は、WordPressの管理画面から「外観」を選択し、「ウィジェット」をクリックしてウィジェット編集画面を開きます。

そこで、「TOC+」というウィジェットを利用できるようになっています。
あとは、目次を設置したい場所にドラッグ&ドロップするだけで設定が完了します。

Table of Contents Plusの目次が表示されなくなる原因は4つ考えられます。
- プラグイン自体が有効化されていないから
- 「表示条件」で設定した数に満たしていないから
- ウィジェットの設定の問題
- 見出しレベルのチェックが入っていないから
それぞれ解説します。
原因①:プラグイン自体が有効化されていないから
プラグイン自体を有効化するのを忘れていませんか?
原因②:「表示条件」で設定した数に満たしていないから
目次の表示条件が満たされていないか確認をしてみましょう。

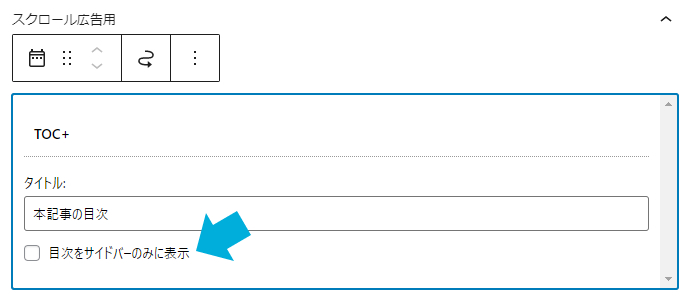
原因③:ウィジェットの設定の問題
ウィジェットの中の「目次をサイドバーのみに表示」にチェックが入ってしまっていませんか?

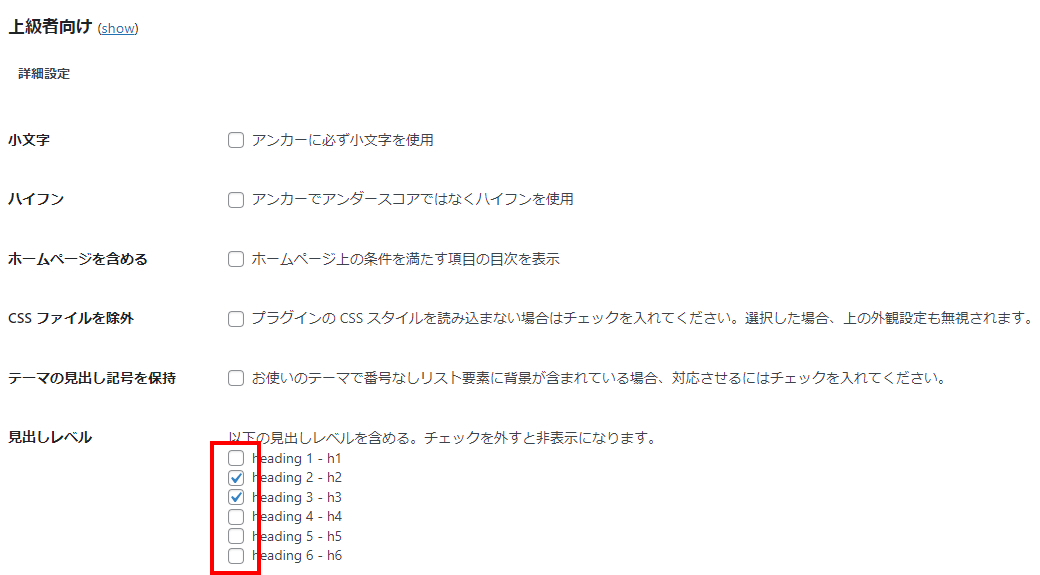
原因④:見出しレベルのチェックが入っていないから
2023年3月頃に、使っていたTable of Contents Plus(の目次の中身)が表示されなくなったという現象が発生した方が多いのではないでしょうか?
あなたのブログ、今も表示されないままになっていませんか?
NaoYama Blogでも同様の事象が発生していました。
解決方法は「上級者向け」の見出しレベルにチェックを入れれば解決します。
(目次に表示する見出しをhタグのどのレベルまで表示するかを設定する項目です)

もし、あなたのブログでも表示されない事象が発生していたら、上記の解決方法を試してみてください。
目次を表示する位置を変えたい
ショートコードの
Table of Contents Plusのショートコード
[toc]
を入れれば、あなたが好きな場所に入れられます。
逆に、このページだけはどうしても目次を表示させたくない場合には
Table of Contents Plusのショートコード
[no_toc]
このショートコードをページのどこでもいいので入れておけば、該当ページだけ目次が表示されなくなります。
目次の文字サイズや色を変更したい
文字サイズは、「Table of Contents Plusの使い方」でも触れましたが、Table of Contents Plusの設定画面の「文字サイズ」で変更可能です。
色は「文字サイズ」と同じ画面に「プレゼンテーション」というのがあります。
その選択肢の中に『カスタム』というのがあります。
これを選択すると
- 背景
- ボーダー
- タイトル
- リンク
- リンク(マウスオーバー)
- リンク(閲覧済み)
を選択する画面が現れます。


背景
背景は目次内の背景色を変更することができます。
ボーダー
目次の周りを囲っている線の色を変更することができます。
タイトル
目次のタイトルの色を変更することができます。
リンク
目次内のリンクの色を変更することができます。
リンク(マウスオーバー)
目次内のリンクの上にマウスを持ってきた際のリンクの色が変わるようにすることができます。
リンク(閲覧済み)
目次内のリンクを一度でもクリックした際の色を変えることができます。
ここで好きな色に変更できます。
目次が重複して表示される
問題が生じるのは、プラグイン自体ではなく、設定時に発生する可能性があります。
具体的なケースとして、使用中のWordPressテーマに、既に目次を表示する機能が含まれていることがあります。
もし目次が重複して表示される場合は、まず最初にWordPressのテーマを確認してください。
Table of Contents Plus自体は1つしか存在しませんが、目次内で重複が生じる場合は、おそらく同じ見出しタグ(hタグ)が複数回使用されている可能性が高いです。
この場合、本文を確認して同じ見出しを使用していないか確認してみてください。
まとめ:Table of Contents Plus(TOC+)の使い方講座
本記事を簡単にまとめると…
本記事のまとめ
Table of Contents Plusとは
- ブログ記事の見出しを、自動的に目次化してくれる
- 読者を迷子にさせない
Table of Contents Plusのメリット
- Table of Contents Plusの設定が簡単
- 見出しを修正したら、目次も自動で修正してくれる
- 記事の概要を読者に伝えられる
- SEOにも効果がある
Table of Contents Plusの代替となるプラグイン
- Easy Table of Contents
- WP Table of Contents
- CM Table of Contents
Table of Contents Plusの目次が表示されなくなった
- プラグイン自体が有効化されていないから
- 「表示条件」で設定した数に満たしていないから
- ウィジェットの設定の問題
- 見出しレベルのチェックが入っていないから
Table of Contents Plusを使うことで、
- 作業がラクになる
- 修正するのを忘れるというケアレスミスが発生しない
- 読者も使っていて便利
- SEOにおいても間接的に効果がある
Table of Contents Plusは「あなた」「読者」「Google」の三方良しのプラグインなので、もし目次を入れるべきか悩んでいる場合には素直にを導入しましょう。
》WordPressのおすすめプラグイン10選【ブログ初心者必見】
-

-
WordPressのおすすめプラグイン10選【ブログ初心者必見】